How Do I Get an API Key for Yandex.Maps?
Yandex has updated its maps usage policy. Now, in order to add a map to your website, you need to get an API key and specify it in the settings of the Map widget.
To receive the key, go to Yandex Developer Dashboard and click on Connect API.

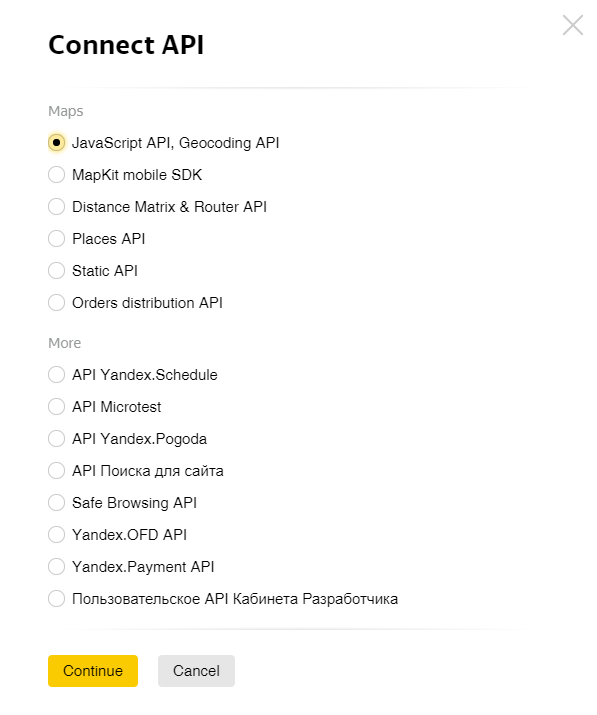
Select the JavaScript API, Geocoding API key type in the appeared pop-up window.

Next, fill out the Yandex form with your full name, email address, phone number, and your company name. Then select the settings for the free use of Yandex.Maps API: use API in an "open" system, "free" project and "display data on the map". Enter a link to your uKit site and a brief description of your service. In addition to that, you need to confirm that your service complies with the terms of free use and accept the terms of use of the Yandex.Maps API. Enter captcha and click Continue.



Note:
All uKit sites meet the requirements for free use of the Yandex.Maps API, the terms can be viewed here.
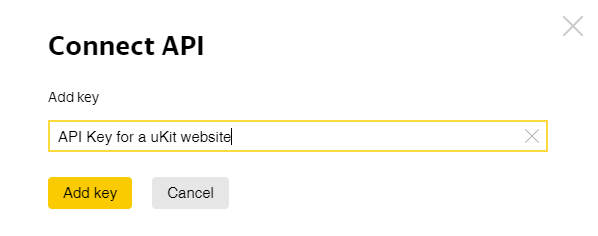
At the final step, make up a name for your API key.

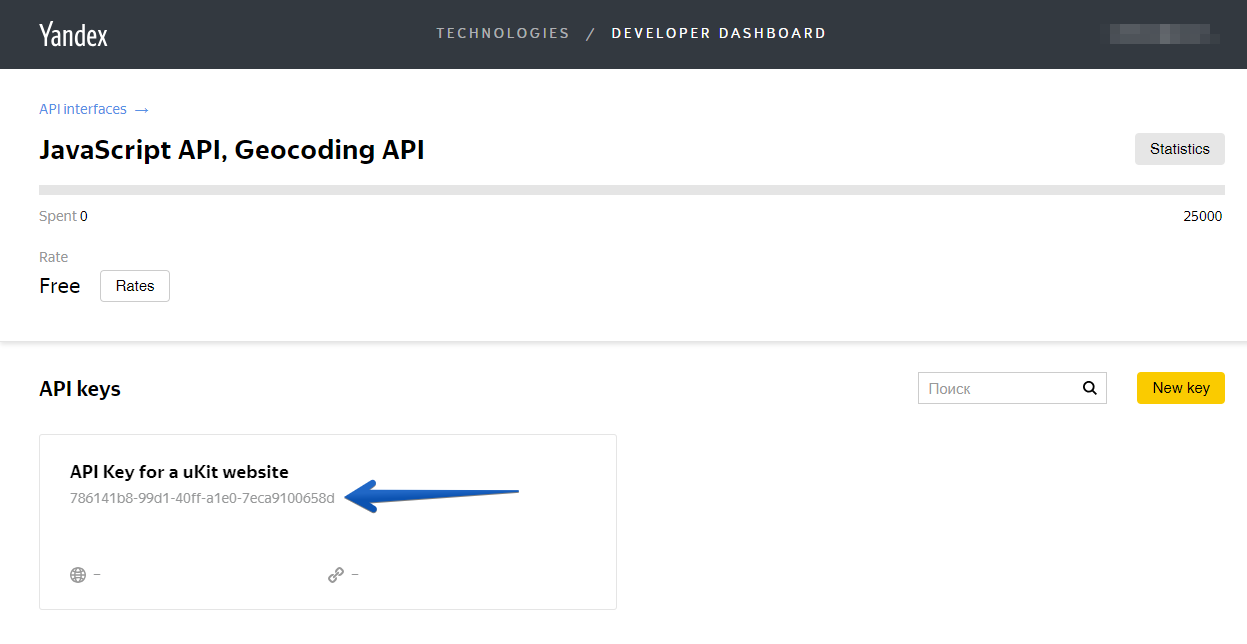
The API key will display on the next page:

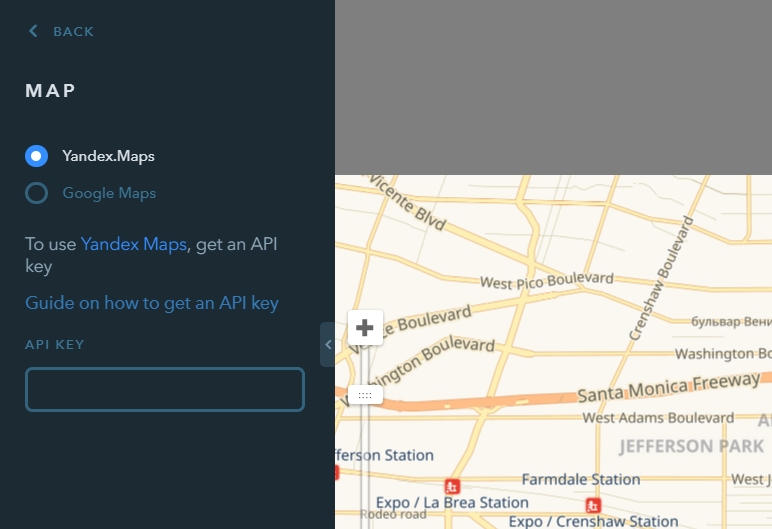
Copy the key created by Yandex, open uKit in the Builder mode, choose Yandex in the settings of the Map widget and paste the key to the API Key box.

Yandex.Maps is now successfully enabled for your site.
