How Do I Set Up a Feedback Form?
There are 2 kinds of a feedback form available on uKit: the Contact form widget and a form in a pop-up window.
"Contact Form" Widget

Drag the widget to the website and click on it to show its settings on the left panel. In the settings you can:
- Select a feedback form design: vertical or horizontal fields display;
- Show/hide the title;
- Set up fields of the form;
- Activate CAPTCHA for additional spam protection;
- Edit the message displayed after sending a form;
- Set up the email that queries will be sent to;
- Add a class for a widget;
- Enable statistics collection;
- Integrate it with amoCRM and BoardCRM.

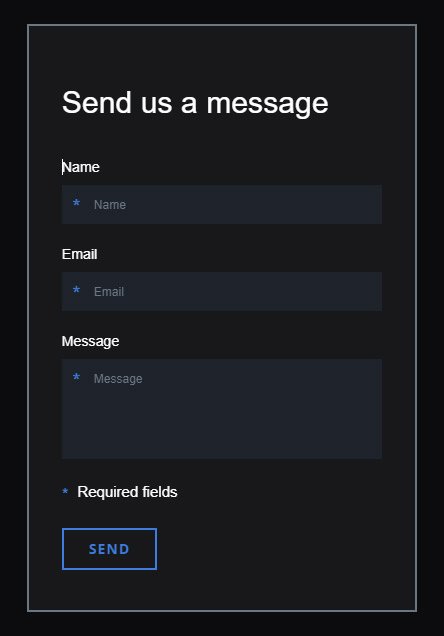
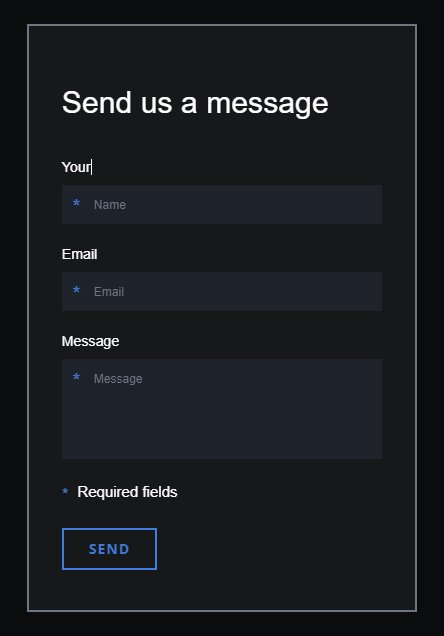
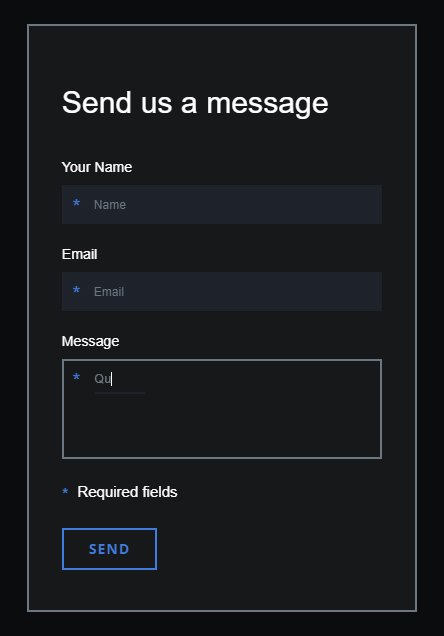
Field placeholders can be edited in the form itself.
A Form in a Pop-up Window
You can attach a pop-up window to the following widgets:
- Slider
- Button
- Card
- Price List

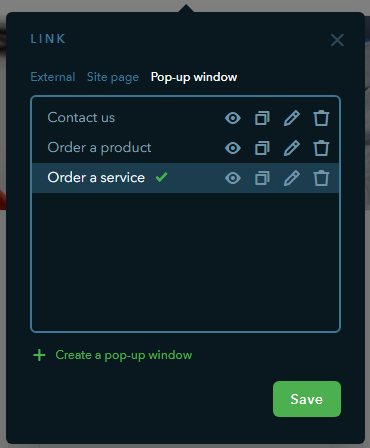
You can either choose one of the existing forms or create a new one. When creating or editing a form, you can do the following changes on the left panel:
- Set up fields of the form;
- Enable/disable the Terms & Conditions checkbox;
- Edit the message displayed after sending a form;
- Configure the way required fields are marked;
- Set up the email that queries will be sent to;
- Enable statistics gathering;
- Integrate it with amoCRM and BoardCRM;
- Edit field placeholders.
Setting Up Fields
You can set up the following field types:
- Product or service: It automatically shows a name of the product/service from the Card or Price List widgets.
- Small field: A single-line text field.
- Large field: An increased size of the field allows to add a large amount of text. For example, clients can type in additional questions or indicate their full mailing address. The field height can be configured in the settings.
- Email: A field used for receiving a client’s email address. An address is checked whether it’s correct as you type it in.
- Phone number: A field used for receiving a client’s phone number. A number is checked whether it’s correct as you type it in.
- File: A field that allows you to attach and send files up to 25 Mb. Supported formats are txt, docx, pdf, jpeg, png, gif, bmp, zip, stl, dfx, dwg, cdr, csc, cdw, cdt.
- Drop-down list (only in the Contact Form widget): Lets you create a drop-down list with selection options.
- Terms & Conditions checkbox: Necessary for the websites to comply with GDPR requirements and other laws on the processing of personal data.
Fields can contain a title, description, and placeholder. These elements can be edited right in the form.

Was this article helpful?
33 people found this article helpful.
