How Do I Specify a Custom Class for a Block or Widget?
Using a class of a site element, you can add HTML code to a website that will work only for this particular widget or block.
Note:
The feature of adding a custom class, as well as the HTML code installation, is only available to the Pro plan subscribers.
Adding a Class for a Block
Go to the block structure settings:

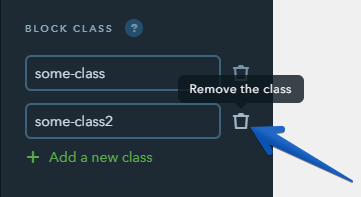
Open the Block class section on the left panel, click on the Add a new class button and enter a class name.

You can remove a class you don’t need at any time and install a new one instead. To delete a class, click on the “trashcan” icon:

The added classes will be displayed at the top of the block if you mouse over it:

Note:
- You can create up to 3 custom classes for each element.
- The title can only include English letters, numbers, hyphens and underscores.
Adding a Class for a Widget
To add a class, click on the necessary widget and create a class on the widget settings panel that will open on the left, — just like you did for blocks.

If a widget doesn’t have the left-side settings panel (for example, Text), the functionality for adding a class can be found under the More tab of the settings toolbar.

