How Do I Add and Manage My Website News?
There are two types of pages on uKit: ordinary pages and News pages. If the first ones are meant for adding various widgets, the News pages are used for posting news.

The News page can be used for:
- running a news page
- posting articles
- running a blog
Note:
It’s not possible to add widgets to the News page.
News Page Settings
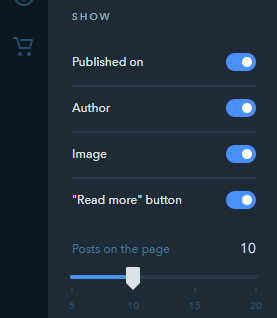
You can configure all standard SEO settings for the main News page, just like you do for any other pages in the Builder. In addition, there are other settings for the News page, in particular, the ones that allow showing the following info:
- date of publishing
- author of the post
- image of the post
- “read more” button
- number of posts on the page before the “show more” button

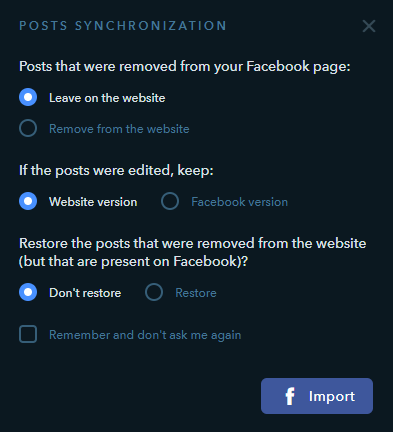
Importing News from Facebook
If you run a Facebook group, you can import up to 50 latest posts from it to your uKit website. When importing, you will get access to a number of settings that allow you manage the content on the website and on Facebook:

Managing Posts
You can add a new post by clicking this button on the News/Blog page:

A post can be edited the same way as you edit the Text widget, but a blog post also allows adding images, videos and the “Read more” button that divides a post into the preview part and the full version.
Post Settings
Each post has the following settings on the left panel:

- publish the post
- schedule the post
- h1 heading
- add a post image
- add a post author
- SEO settings of a new post
- enable social media buttons
- enable the comments widget
Publish
This button will allow you to publish your post. A new post becomes available on the website right away once published, you don’t need to re-publish the website. The date of publication will be the time when the news was actually added. When editing the news, the publication date will change for the time when the post was last updated.
Schedule the post
By using this button, you can set up automatic publication of a post at a specific time - just specify the date and time of publication:

h1 heading
This is the SEO setting that is active by default. If you activate h1 heading on a News page, its heading will be marked with this tag — it will have a positive effect on page indexing in search engines.
Image
For each post, you can add one image which will be considered the main one so this image will be displayed when sharing this news on social media. The image is uploaded the same way as other pictures on your website.
Author
The Author field allows you to specify the author of the publication in case you have several authors who publish their content on your website. Here you can also indicate the source of your article.
SEO settings
This button brings up the same meta tag settings that are available for ordinary pages. Here you can set up the post URL, Title, Description and Keywords. To save changes, click on the Save button.
Social buttons
To allow your visitors share your posts on social media, you can activate the Share buttons from these two services:
- YaShare
- AddThis
Note:
The YaShare service is blocked on the territory of Ukraine, so if your main audience resides on the territory of this country, we recommend using the AddThis service instead.
Comments
If you want comments on your posts to appear on your website, you can activate the Disqus service. It will allow visitors to leave comments directly on the site. To activate comments, you need to create a new account with Disqus or connect an existing account to uKit.

Note:
Comments and Share buttons are enabled for all posts on the News page at once.
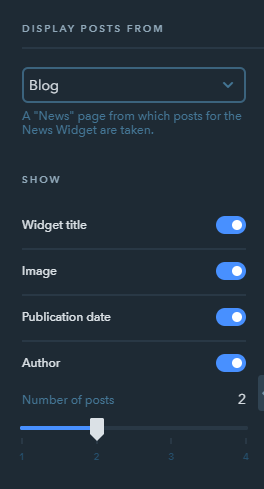
News Widget

You can also display a few recent posts on any page of your website by using the News Widget. It can be placed like any other widget. In the widget settings, you can select the post source and other parameters: