How Do I Change a Website Color Scheme?
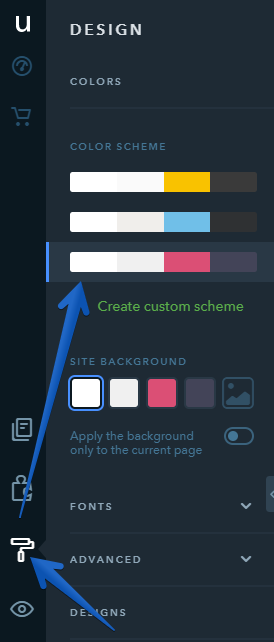
By default, you can choose one of the color schemes that were created by our designers when developing a website template — switching between the default color schemes is available on all uKit plans. You can change a color scheme under the Design tab of the builder:

How Do I Create a Custom Color Scheme?
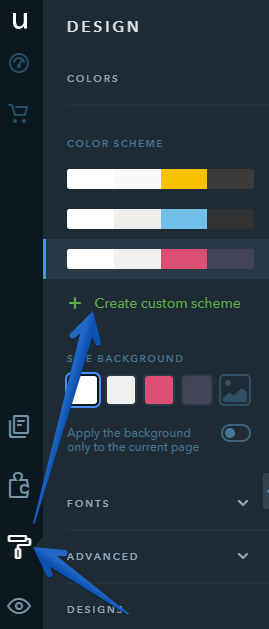
With the Pro plan, you can create your own custom color scheme for your website. For this, click on +Create custom scheme under the Design tab:

Once you click this, it will create a new color scheme based on the one which is currently selected for your website. Now you can either edit or remove it. In total, you can create up to 3 custom color schemes.
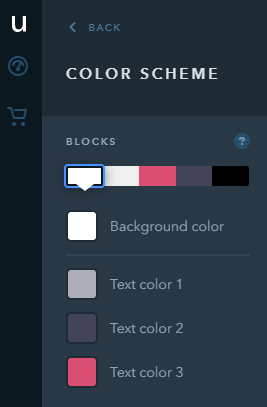
If you click on Edit, it will show the color scheme editing panel. On this panel, there are 5 options for the background color of your website blocks, one of which is the block background image. You can choose a few colors to complement each background color — these colors will be available when editing some of the widgets.

Note:
Colors of the blocks background can be used for some parts of the widgets, for example the border or fill. Widgets may be colored differently in different templates.
For each color scheme, you can set up:
- background color
- 3 text colors that can be chosen to complement the background
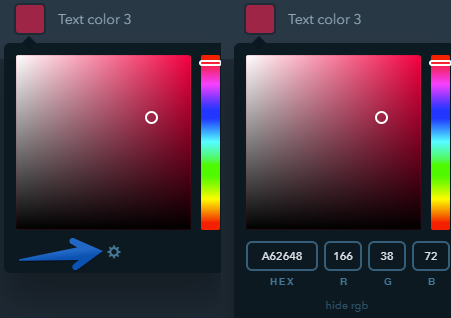
You can select a color with the help of the color picker as well as by clicking on the “gear” icon and entering HEX or RGB code of the color:

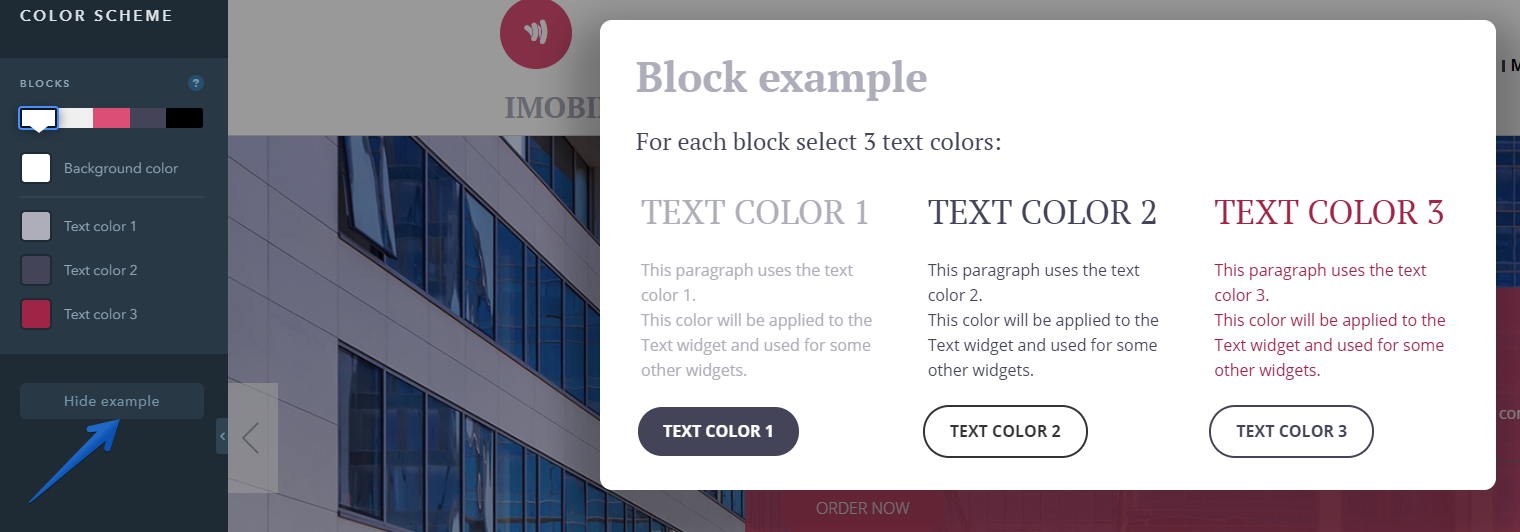
To make it easier for you to see a combination of selected colors with the color of the chosen block, you can activate a block with an example: