Optimization Settings on uKit
In uKit you can use the following optimization tools: image optimization, loading images when scrolling and lazy loading of the website's CSS.
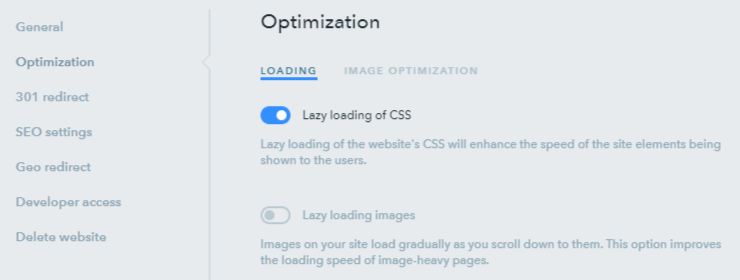
Lazy Loading of CSS
Under the same Loading tab, you can set up lazy loading of the website's CSS. It will enhance the speed of the site elements being shown to the users, while loading of the other elements that are currently not visible to the users are deferred.
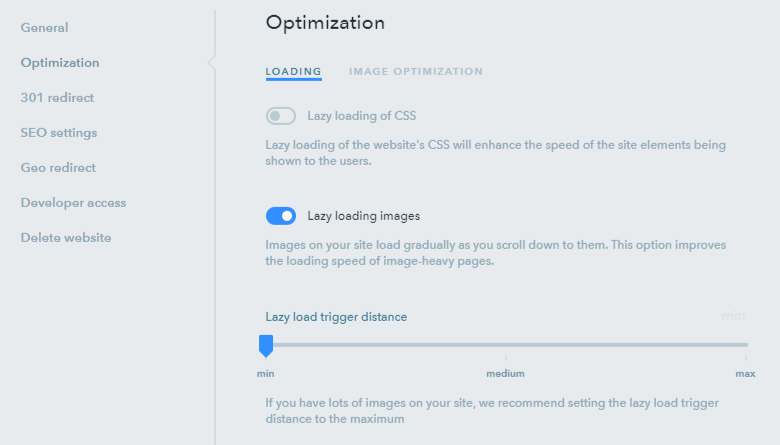
Lazy Loading Images
Under the Loading tab, you can set up a lazy load feature. It means that the images on the page will load gradually as you scroll down to them. By enabling this feature, you improve the loading speed of image-heavy pages.
After turning on lazy loading, you can set up the trigger distance to its minimum, medium or maximum value.
Image Optimization
The uKit builder allows optimizing images for sites — it helps increase the load speed of your site by replacing original pictures with lower resolution images and reducing their quality insignificantly so that no one can notice the change.
By default, all images are optimized to 85% quality level. This is the optimal value which helps achieve a perfect balance between picture quality and the load speed of your site. You can change the quality level on the Dashboard > Settings > Images > Optimization.
You can set the image quality level which works best for you and see an example of how images will look on your site. The option to completely disable image optimization is also available.
Note
We recommend that you keep the image optimization on — otherwise, your website load speed may get significantly slower.