How Can I Build a Website?
In this guide we will give you a general idea of the uKit website builder and its features which will help you create your first website.
- Creating a website
- Choosing a website design
- Adding content
- Verifying a website with Google
- Enabling statistics
Creating a Website
Go to ukit.com and click on Create a Website:

Choose a signup way that suits you best: with your social media account or with your email and password. Remember the info you indicated, it will be necessary for logging in to your account in the future.
Note:
If you already have a website created with uKit, pull down the list of websites next to the uKit logo on the Dashboard and click on + Add a new website:

Choosing a Website Design
You can sort designs by theme to choose a template that suits your business best. For example, select Photography on the list of categories, and you will see all designs for photographers.

To learn more about a particular template, hover your mouse over it and click on Preview:

If you haven’t found a suitable design under Photography or any other type you require, try looking up other categories or choose one of the General designs. You can also view all designs available under All:

Once you find a design that is perfect for you, click on Choose:

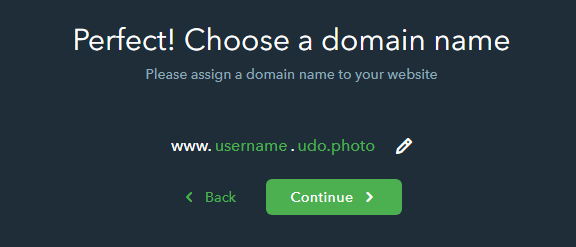
The next step is to choose a name for your website. Type in the desired name and click Continue:

Adding Content
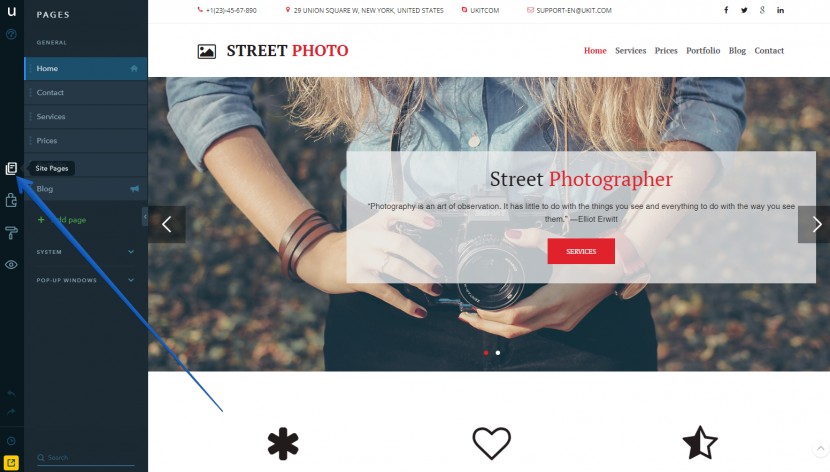
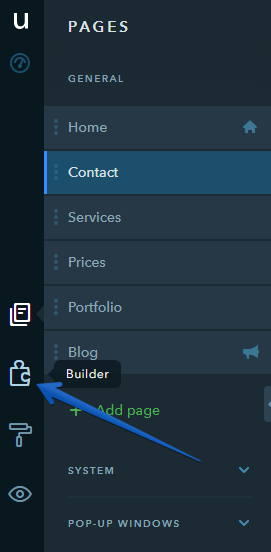
Go to the Site Pages tab of the Builder:
By default, the Street Photographer design includes the following pages:
- Home: The main and the most visited page of a website
- Contact: This page is for placing information about you or your company and adding your contacts: phone number, map marker, feedback form
- Services: Contains more detailed information about the services you provide and the working process
- Prices: The page has a price list for your services
- Portfolio: Contains examples of your work
- Blog: The page where you can post updates and news about your professional life
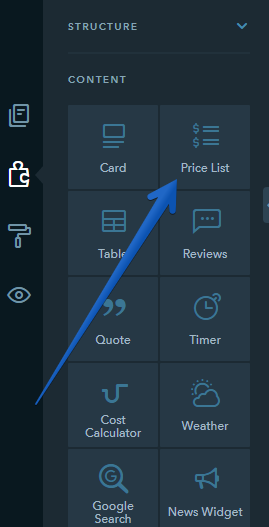
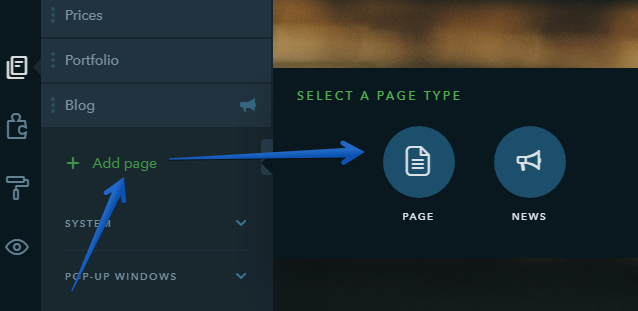
If you need more pages, click on + Add page and select the page type:

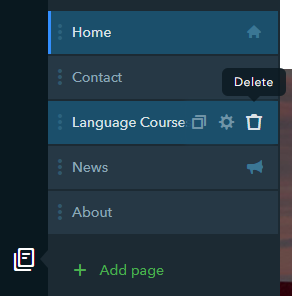
To delete a page, mouse over it on the list and click on the "trash" icon:

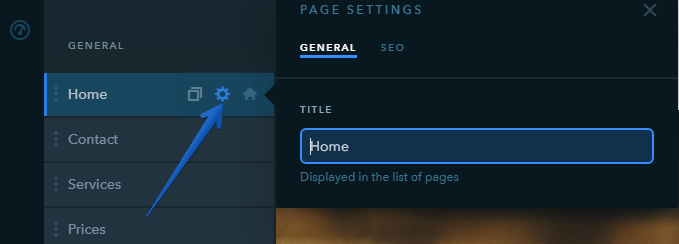
To edit a page: mouse over it and click on the "gear" icon. The General tab includes settings for the page title - this is the way it will display on the list of pages.

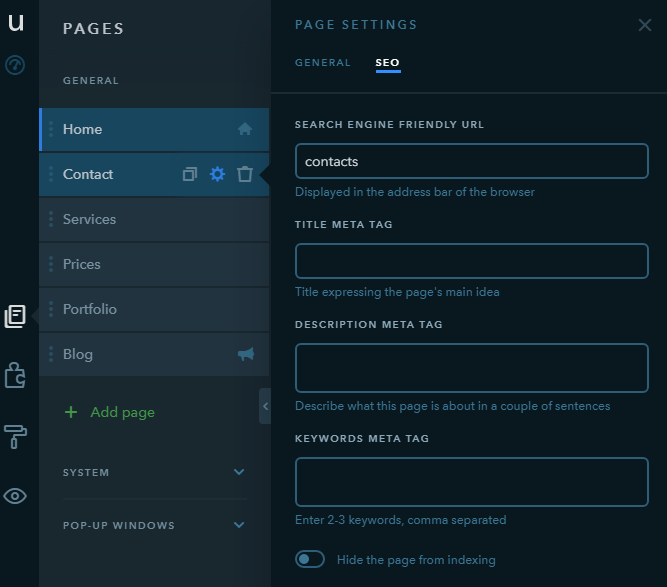
The SEO tab has a number of settings to configure the way a page looks in a browser tab and in search engine results: title, description, keywords. For some pages, you can also set up a search engine friendly URL and hide a page from indexing.

To proceed to filling a page with content, click on it on the list. In the right part of the builder you will see the default info added to a page:
Below you can see how each page can be filled in.
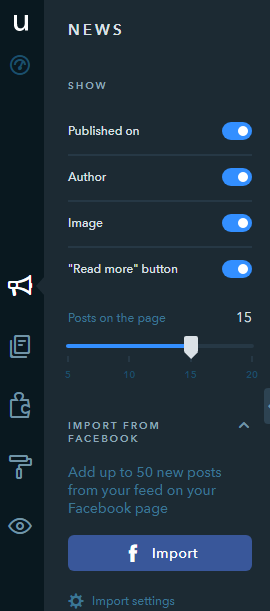
The Blog/News page has the following settings:

- Show/hide the publication date
- Show/hide the post author (the name of the author is specified when adding a post)
- Show/hide the image in the post preview
- Enable/disable the Read More button. If the button is disabled, the full text of the post will be placed on the list of publications which can considerably increase the vertical size of the page
- Configure a number of posts per page
- Import up to 50 latest posts from your Facebook page. This feature can be useful if you are running a community on Facebook.
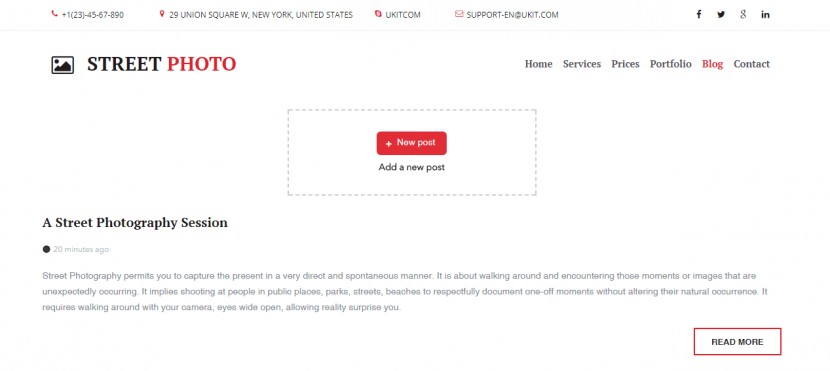
Click on + New post in the right part of the screen to add your first post:
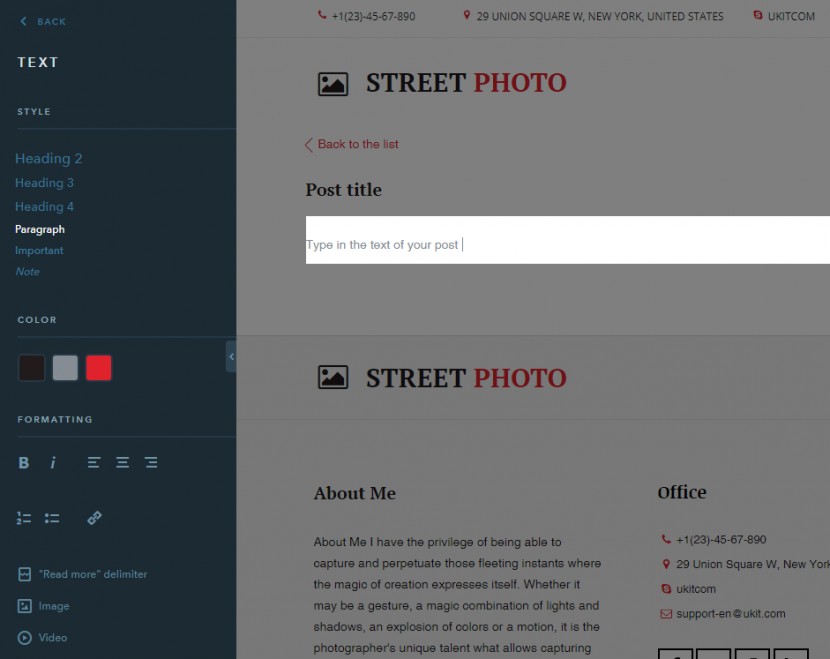
Start typing in a text of the new post. The following settings will show up when entering the text:
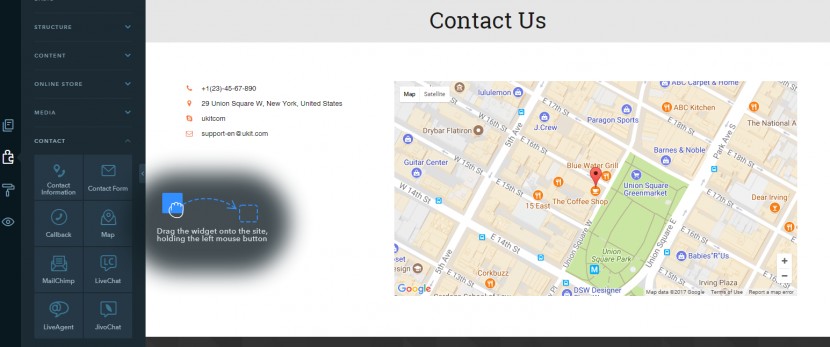
Open the Contact page from the list of pages, then click on the Builder tab (the "puzzle" icon) on the left panel:

Pull down the Contact tab and choose one of the widgets: Contact Information, Contact Form, Callback, Map, MailChimp, LiveChat, LiveAgent, or JivoChat:
Simply drag a widget to the right part of the screen placing it where necessary. Once the widget has been placed, click on it to show its settings on the left panel.
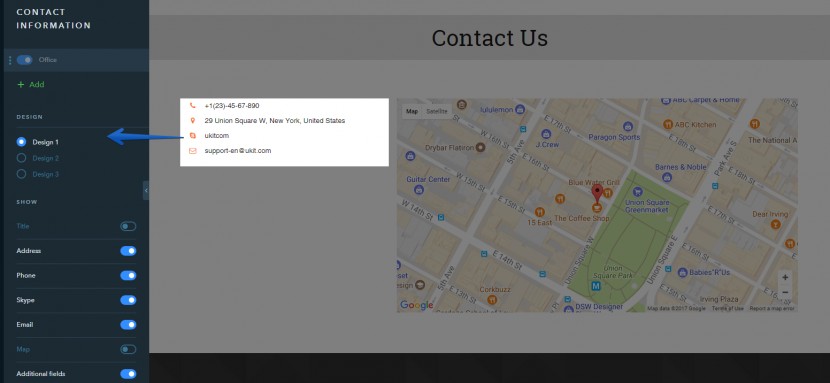
The page already contains the Contact widget, it can be used as soon as you finish customizing it.
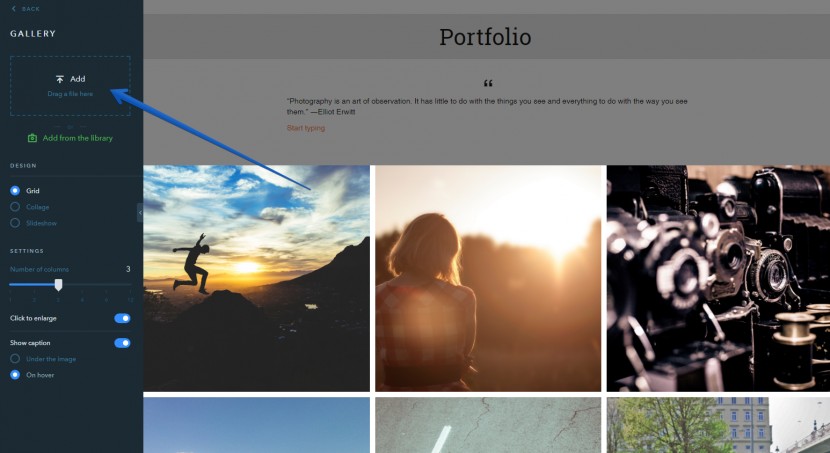
Choose Portfolio from the list of the website pages, then click on the Builder tab (a “puzzle” icon) on the left panel.
Use Image, Gallery or Slider widgets under Basic to add your pictures:

The page already contains the Gallery widget that you can customize. Click on the widget to open its settings and select pictures you would like to add:
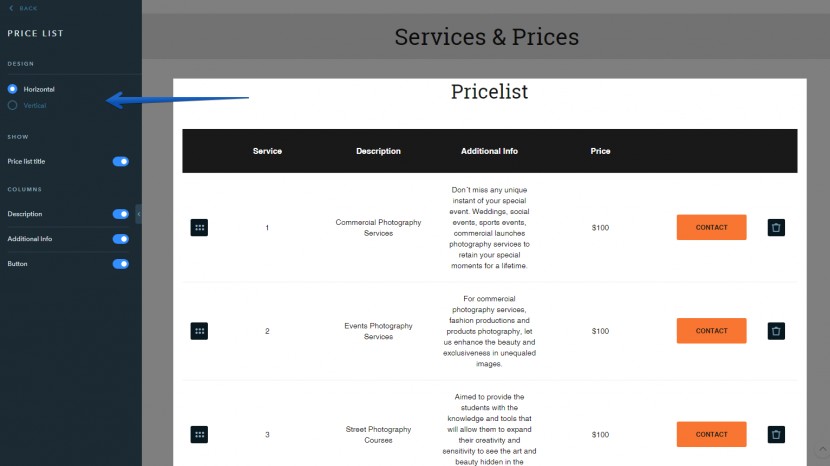
Choose Services from the list of the website pages, then click on the Builder tab (a “puzzle” icon) on the left panel.
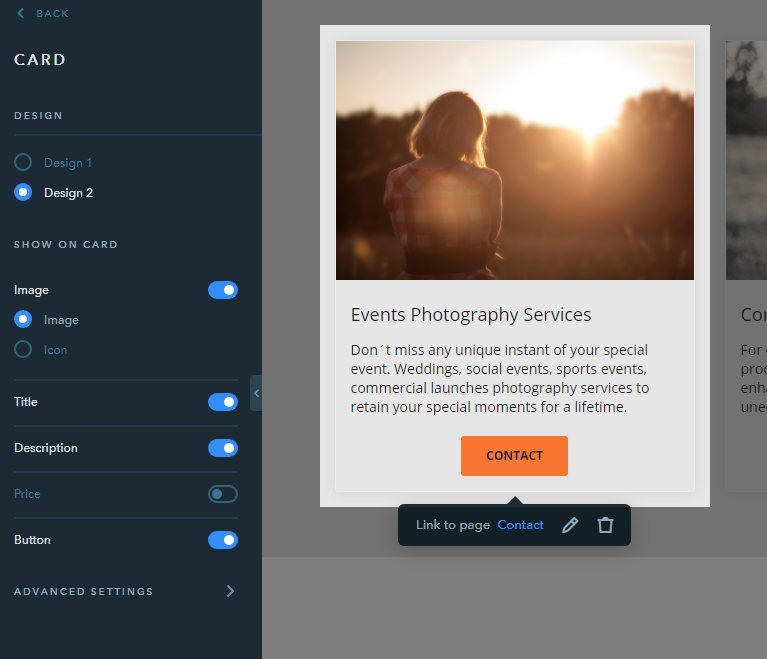
The page already contains the Card widgets that you can edit:

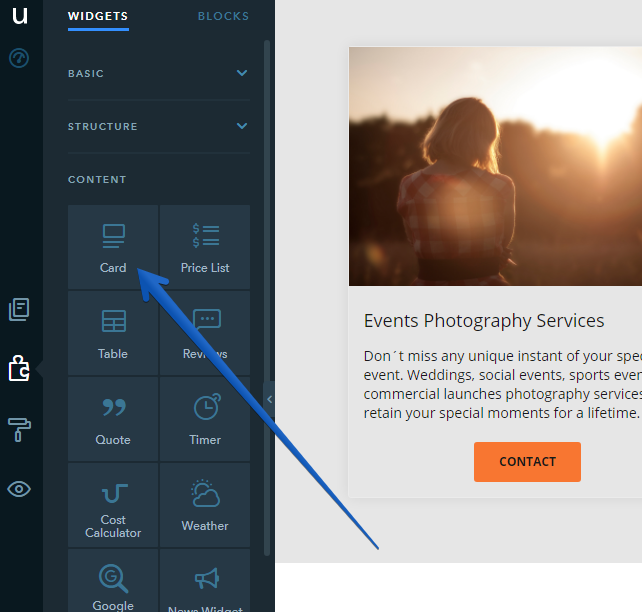
Or add new cards:

Note:
The steps described above are just a recommended way of adding content. You may fill pages of your website with any widgets available.
Verifying a Website With Google
Before verifying a website with search engines, you need to publish it.
We also recommend to register a custom domain for your website, it can be purchased either from uKit or from a third-party domain provider.
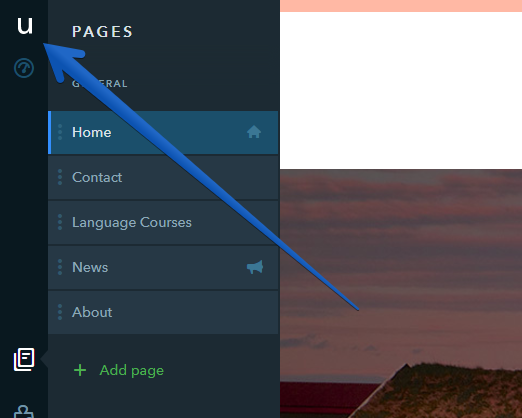
Go to the uKit Dashboard by clicking on the “U” icon:

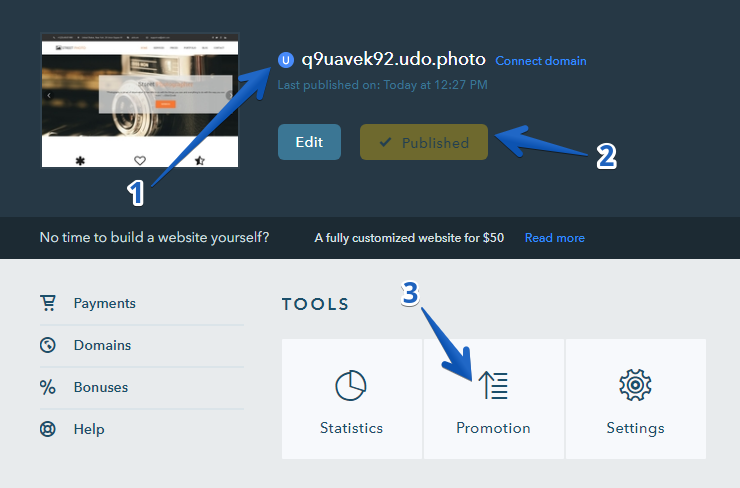
- Make sure you are editing the website you want to verify
- The website is supposed to be published
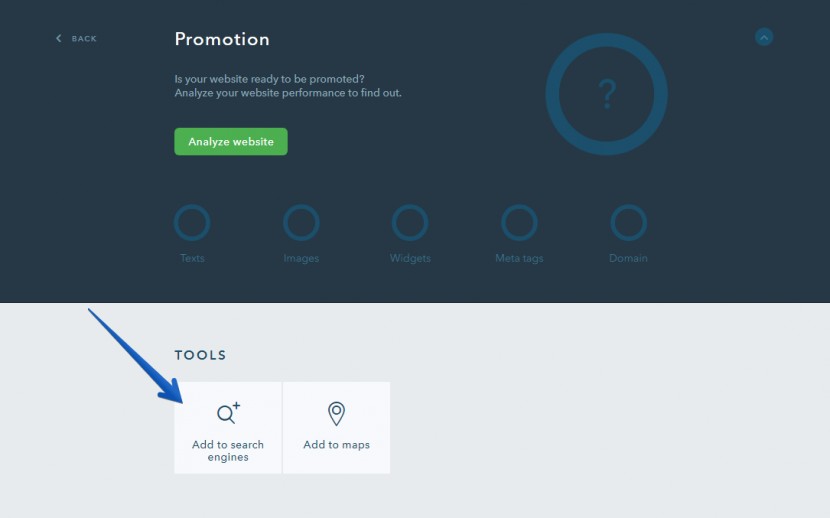
- On the Dashboard, click on Promotion

To make your website visible for search engines, you need to add it to Google Search Console. It can be done on the Dashboard > Promotion > Add to search engines:
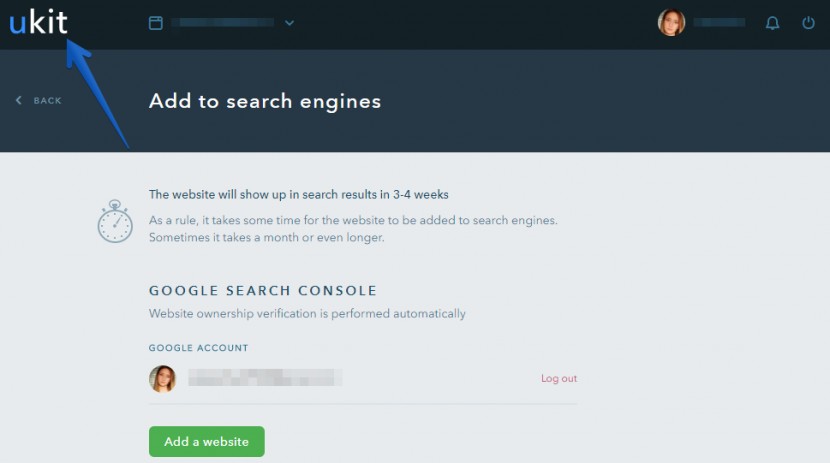
Click on Add a website under Google Search Console, then enter your Google account credentials. You can either use an existing account or create a new one:

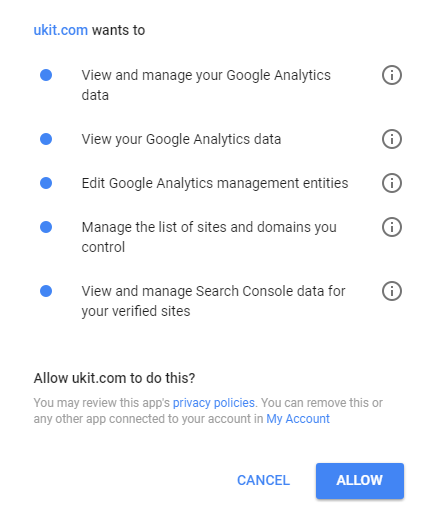
Allow uKit to perform all these actions:

When your website is successfully added to Google Search Console, you will see this note:

This means your website will soon appear in Google search.
Enabling Statistics
Website statistics are necessary for tracking your website visitors.
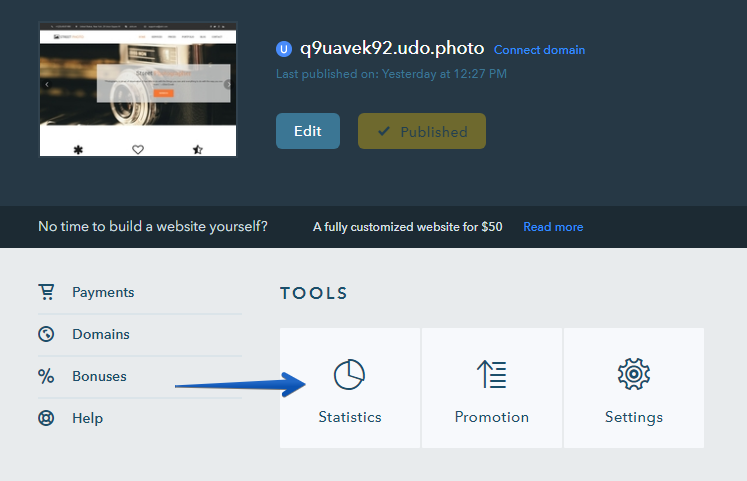
Go to the uKit Dashboard by clicking on the uKit logo in the top left of your screen:
Click on Statistics:

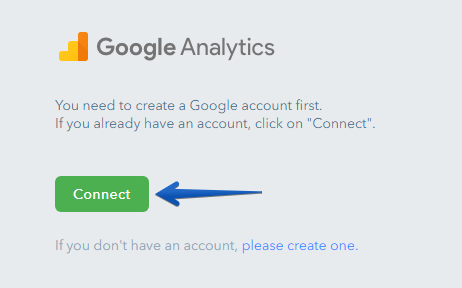
Click on Connect under Google Analytics:

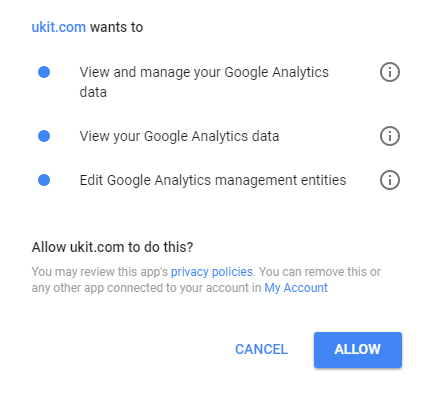
Then you will need to allow uKit to manage counters in your Google Analytics account:

When your website is successfully connected to Google Analytics, you will see this message:

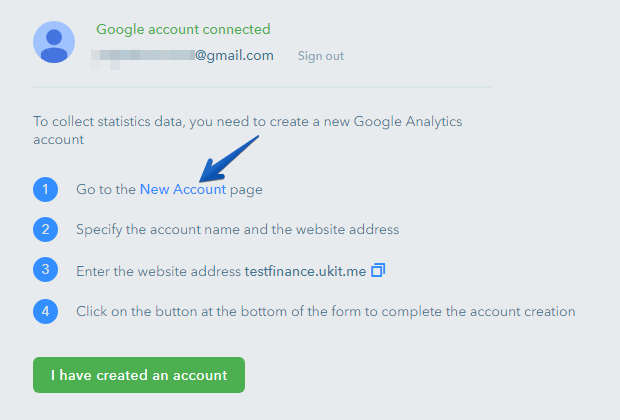
Create an account with Google Analytics by clicking New Account:

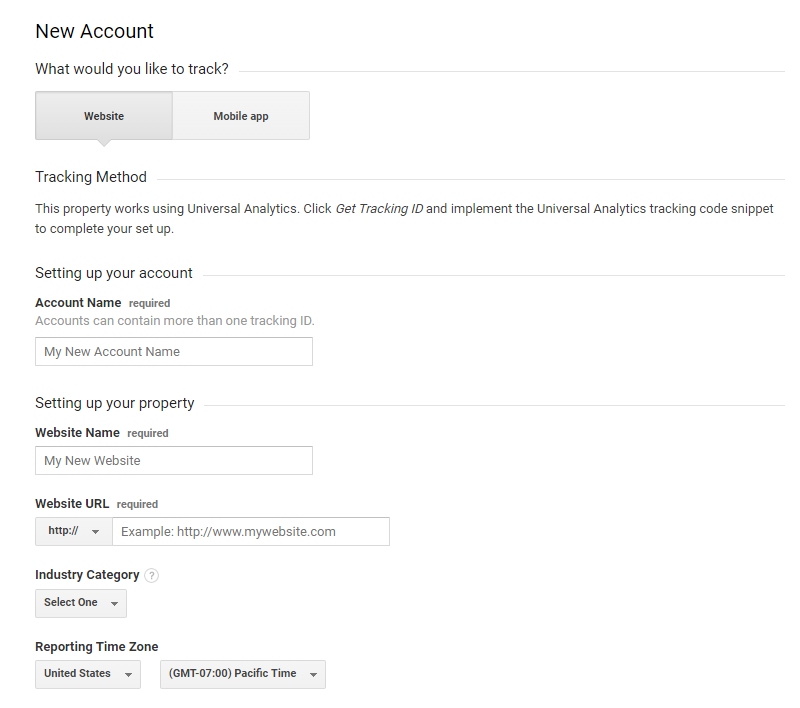
You will be redirected to Google Analytics where you need to fill in the registration form:

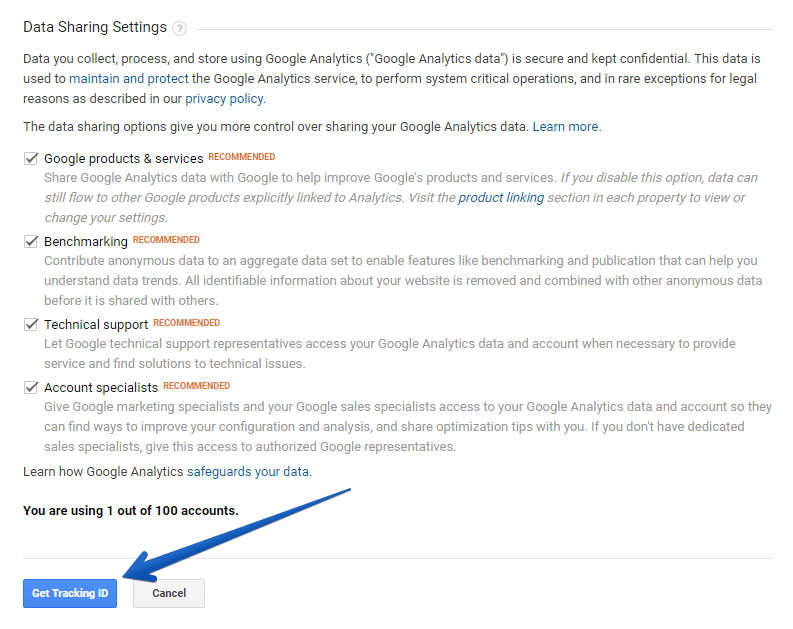
Click on Get Tracking ID:

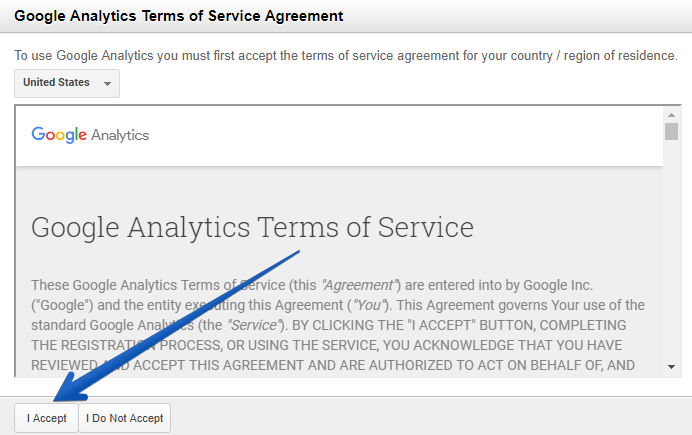
Read and accept the terms of Google Analytics service agreement:

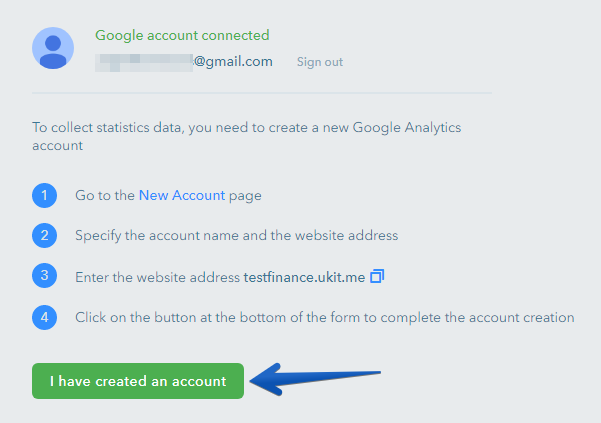
Close this window, go back to the uKit Dashboard and click on I have created an account:

A Google Analytics counter has now been added to your uKit website.
You have finished the initial setup and have launched your first website. Now you can continue improving the website in the Builder. In case you have any questions about work with the website, we recommend browsing our