Как получить API-ключ для подключения Яндекс Карт?
Компания Яндекс обновила политику использования карт. Теперь, чтобы добавить карту на сайт, нужно получить API ключ и указать его в настройках виджета «Карты».
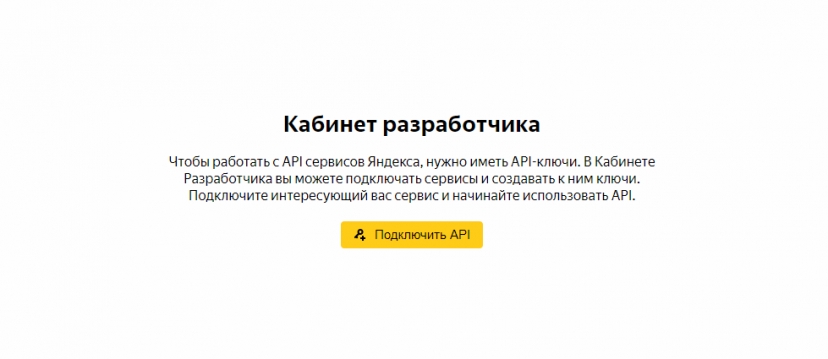
Перейдите на страницу Кабинета разработчика Яндекс и нажмите на кнопку «Подключить API».
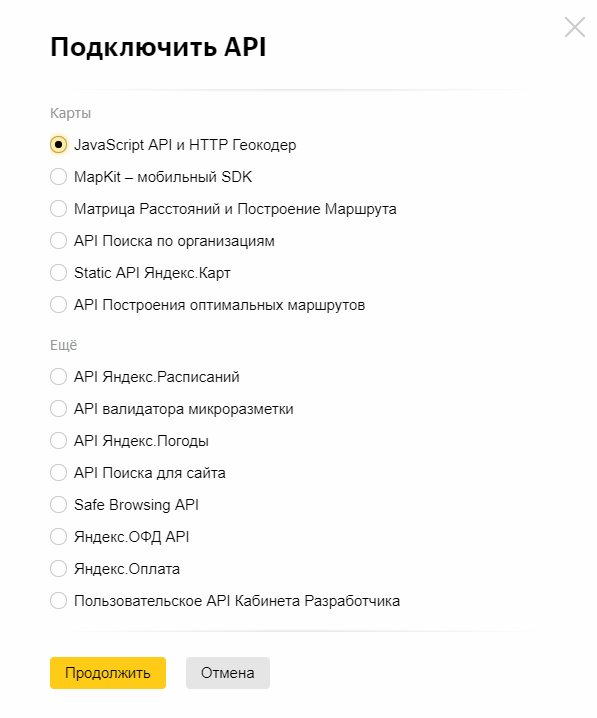
Во всплывающем окне вам нужно выбрать тип ключа «JavaScript API и HTTP Геокодер».
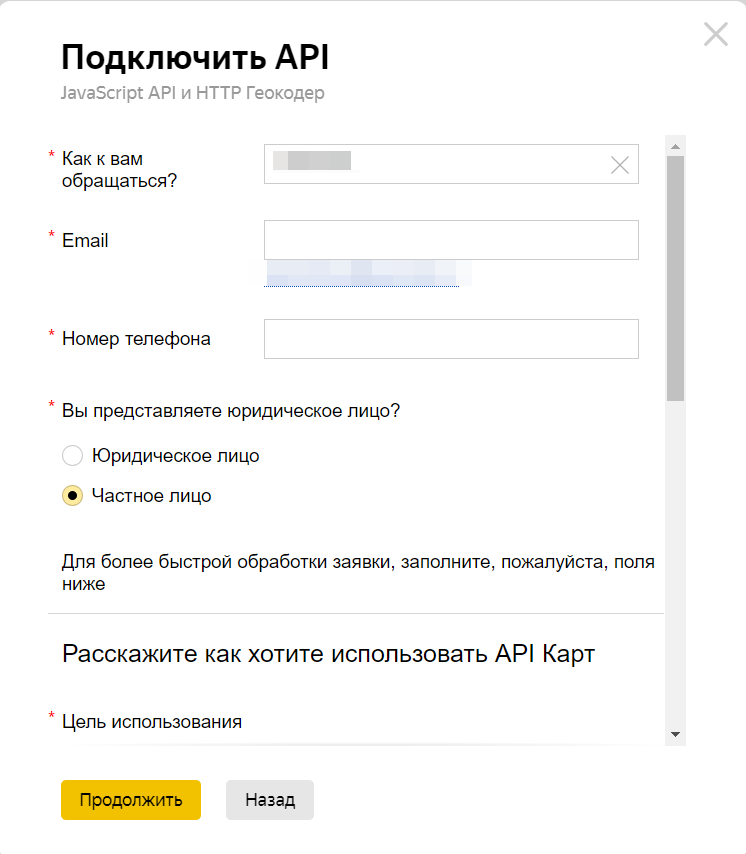
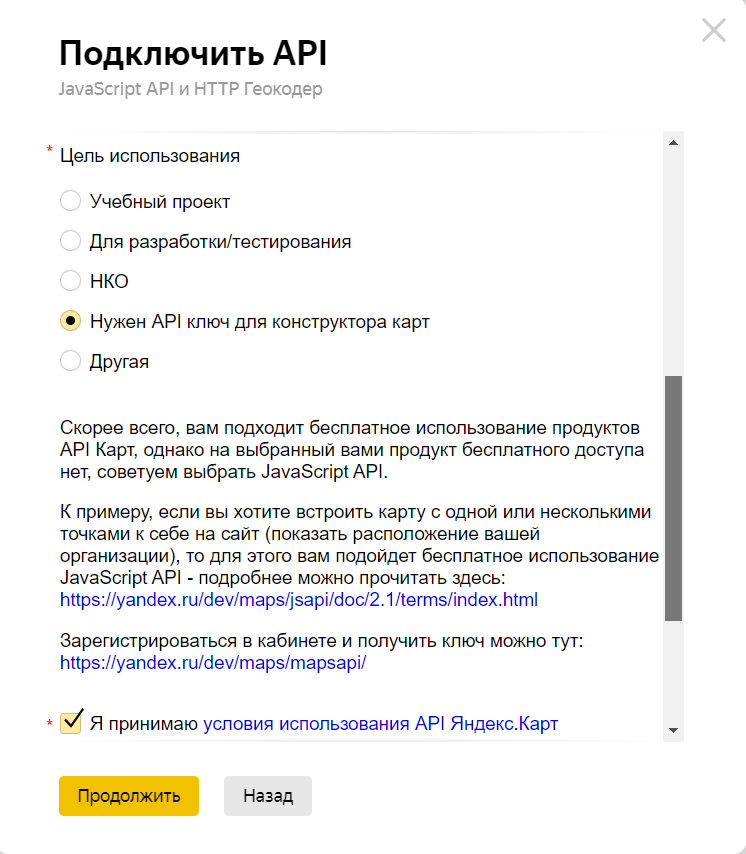
На следующем шаге заполните поля формы Яндекс, указав ФИО, email для связи, телефон и юридический статус. Далее выберите цель для бесплатного использования API Яндекс Карт: нужен API ключ для конструктора карт. Также поставьте подтверждение, что вы согласны с условиями использования API Яндекс Карт. Нажмите «Продолжить».
Примечание
Все сайты uKit соответствуют условиям использования бесплатной версии API Яндекс Карт, с которыми вы можете ознакомиться здесь.
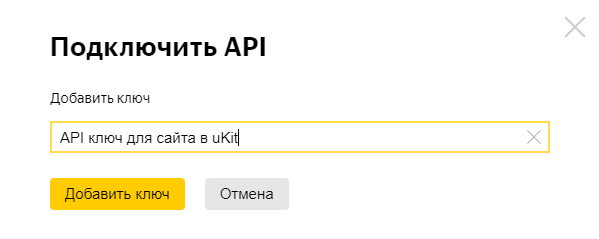
Далее вам нужно создать новый API ключ и указать любое желаемое название.
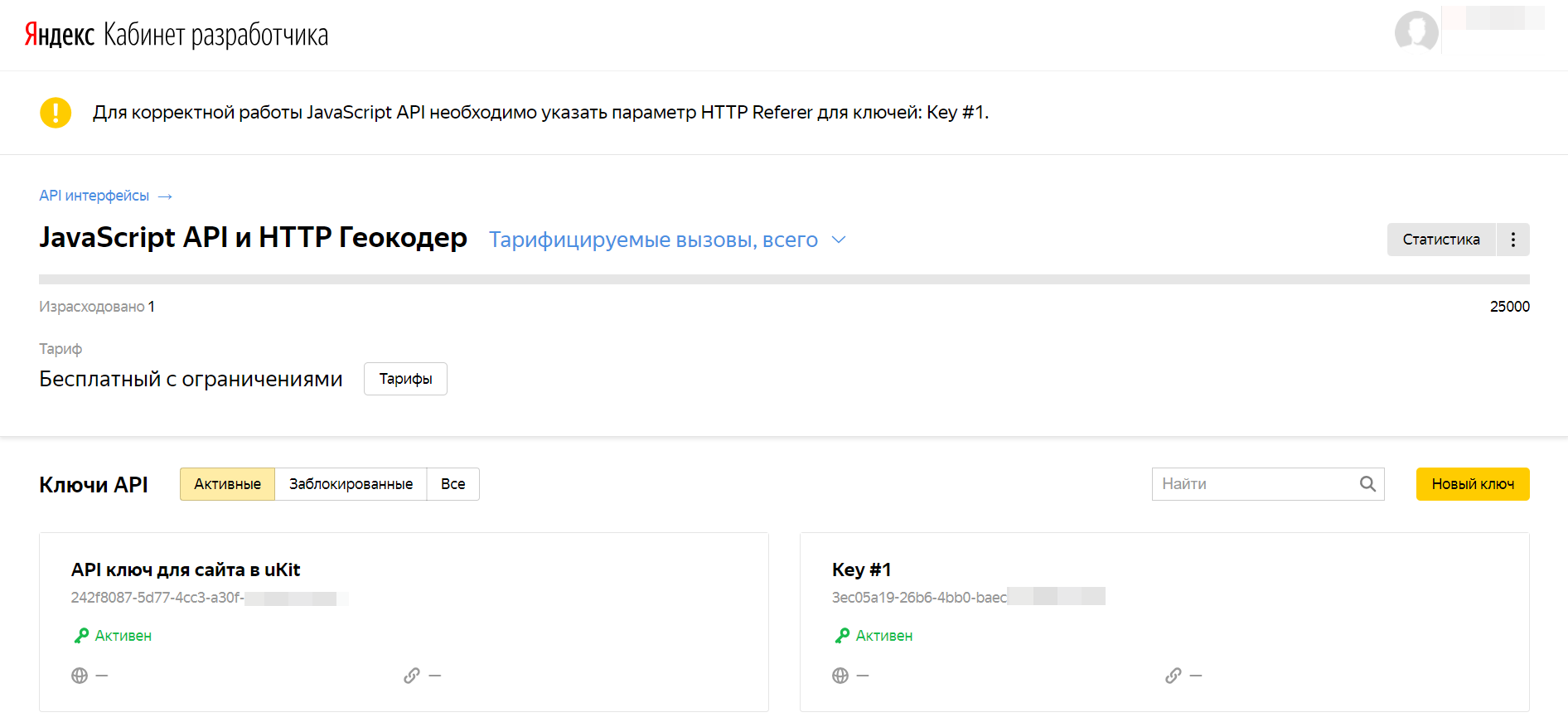
На открывшейся странице отобразится созданный вами API ключ.
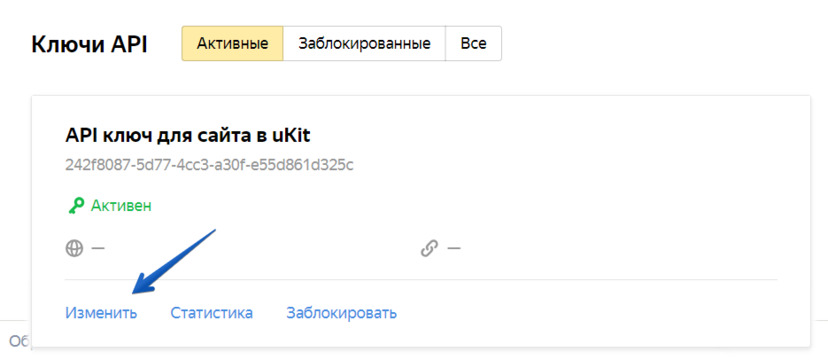
Для корректной работы JavaScript API необходимо указать параметр HTTP Referer для ключей
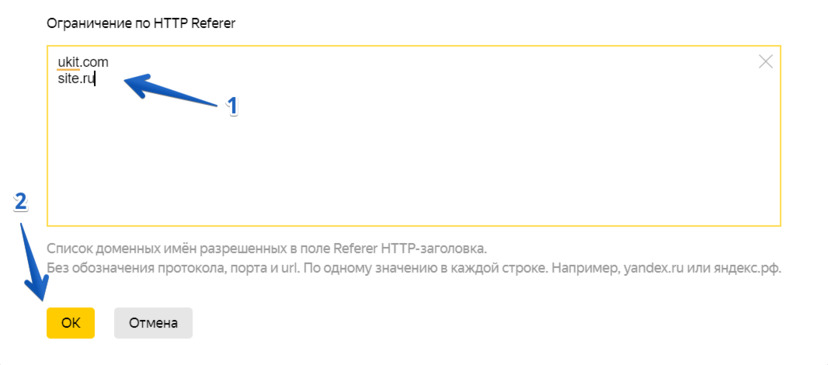
Укажите список доменов, с которых будет осуществляться запрос, включая домен конструктора uKit и вашего сайта. Домены указываются по одному в строке, без указания протокола. Например, можно указать домены следующим образом:
- ukit.com
- вашдомен.ru
Примечание
Новый ключ будет активирован в течение 15 минут после получения.
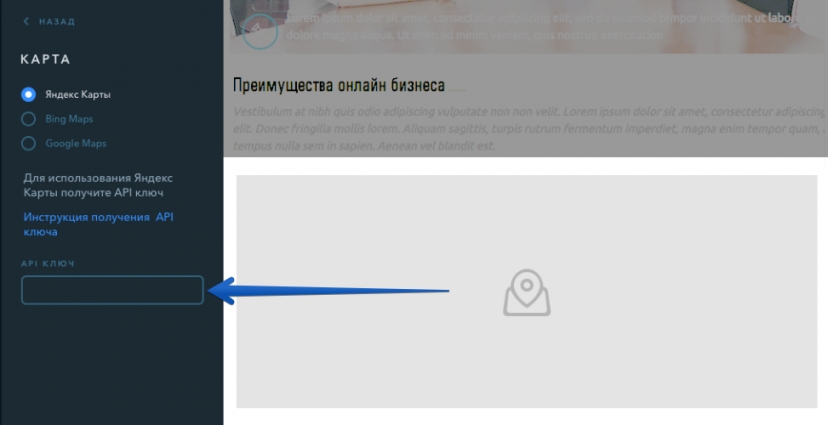
Скопируйте ключ, сформированный Яндексом, перейдите в конструктор вашего сайта и вставьте ключ в настройках виджета «Карты», выбрав Яндекс Карты.
После проделанных действий карта Яндекс успешно подключится на вашем сайте.
Примечание
При удалении API из кабинета, вы можете создать его заново начиная с первого шага. Но, повторно бесплатный тариф выбрать не получится. Вернуться на бесплатный тариф можно только через поддержку Яндекса.
Попробуйте прямо сейчас!
Создать сайт