Как добавить динамический текст?
Владельцы сайтов часто задаются вопросом — как сделать страницы сайта более релевантными для пользователя? Очевидно, что, если пользователь видит на странице то, что искал, то он начнет изучать информацию и более вероятно, что он совершит конверсионные действия.
Динамический контент — один из способов подстроить текст под посетителя.
В uKit динамический текст можно разместить с помощью виджета «Текст». Такая возможность доступна на тарифе «Базовый» или выше.
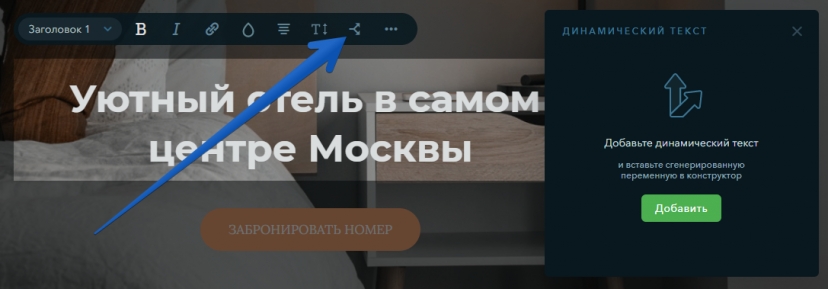
Чтобы настроить вывод динамического текста, в настройках виджета нажмите кнопку «Динамический текст» и добавьте новую переменную.
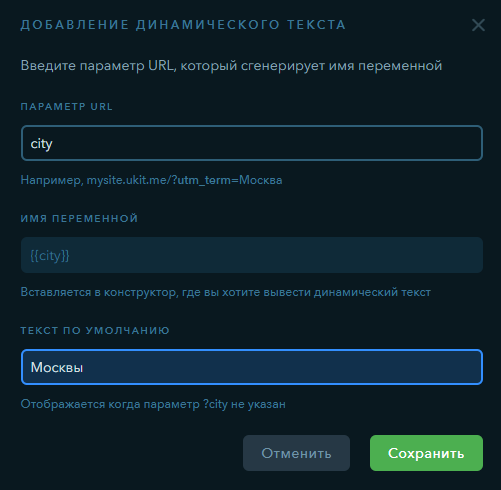
В открывшемся окне настройте переменную, заполнив поля:
- Параметр URL — название параметра. Допускаются только буквы латинского алфавита и цифры.
- Имя переменной — переменная для использования в конструкторе, автоматически генерируется из параметра URL.
- Текст по умолчанию — этот текст будет отображаться на месте переменной, когда параметр URL не задан.
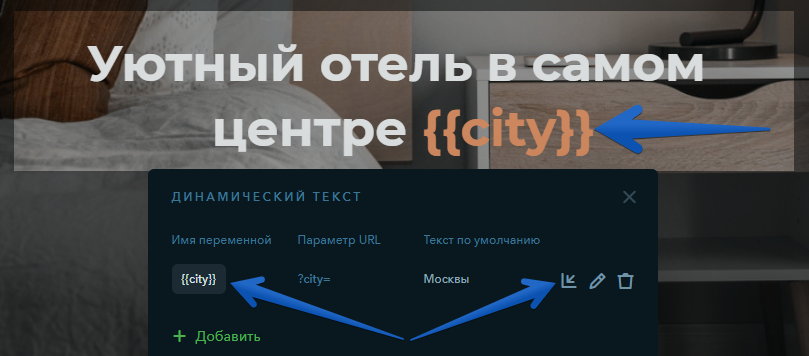
Теперь вы можете использовать созданную переменную в тексте. Скопируйте имя переменной, либо воспользуйтесь функцией вставки в текст, в том месте, где нужно вывести динамический текст.
Как работает динамический текст?
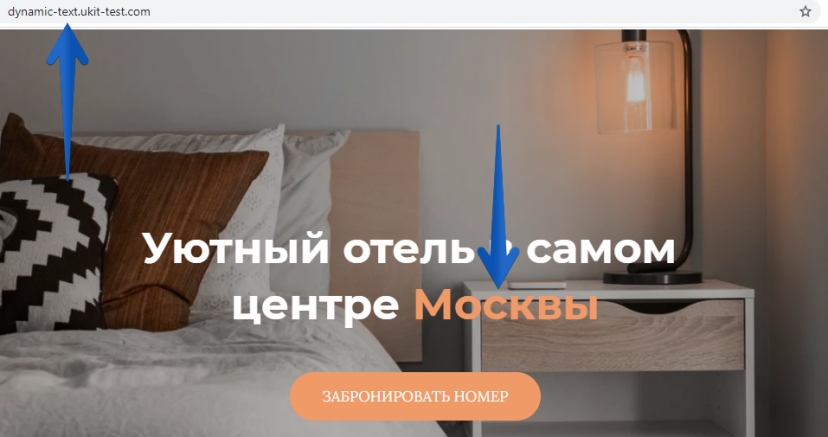
Опубликуйте ваш сайт и перейдите на него по обычной ссылке (без параметра URL). На месте переменной {{city}} будет показан текст, который указан в поле «Текст по умолчанию».
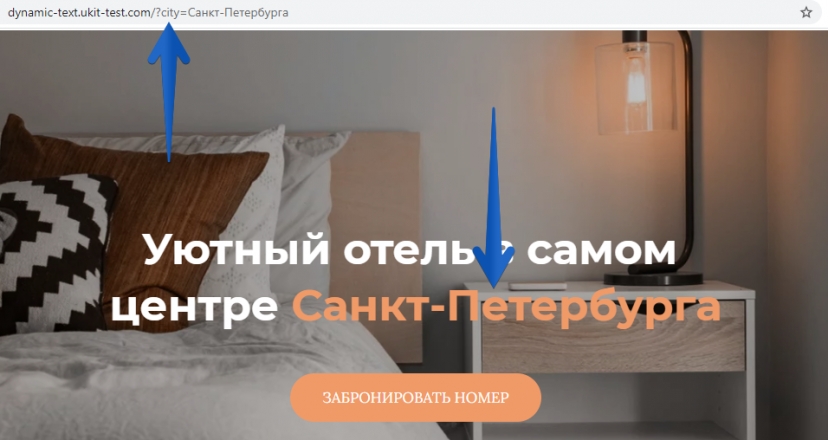
Если к ссылке добавить параметр созданной переменной, то на месте переменной будет показан текст из значения параметра. Параметр URL формируется следующим образом: знак вопроса + имя переменной + значение переменной через знак равно. На примере сайта из этой инструкции — при введении в адресную строку:
- https://dynamic-text.ukit-test.com/?city=Санкт-Петербурга
На сайте вместо «Уютный отель в самом центре {{city}}» отобразится «Уютный отель в самом центре Санкт-Петербурга».
Попробуйте прямо сейчас!
Создать сайт