Как добавить свой HTML-код?
Возможность размещения своего HTML-кода присутствует только на тарифе «Про». Этот функционал предназначен для тех, кто профессионально разбирается в вебе, нуждается в расширенных возможностях и точно знает, что с ними будет делать.
Внимание!
Работа с этим виджетом требует знаний HTML, CSS и JavaScript. Написание кода с ошибками может привести к некорректной работе и отображению сайта.
Разместить свой HTML-код можно:
-
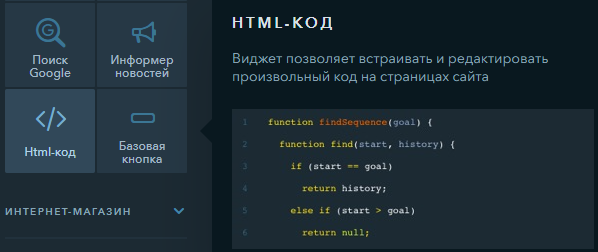
В конструкторе — перетащите виджет «Html-код» на сайт и кликните по нему для редактирования содержимого:

Примечание:
Этот блок нужно использовать в том случае, если вы размещаете какой-то внешний виджет на сайт или любые другие HTML-элементы, например таблицу или любой другой блок с содержимым.
-
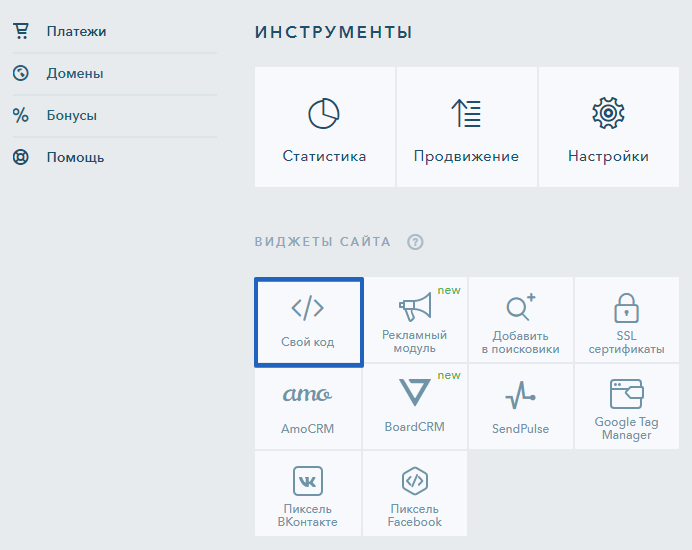
В head или в конец body — используйте виджет «Свой код» в панели управления uKit:

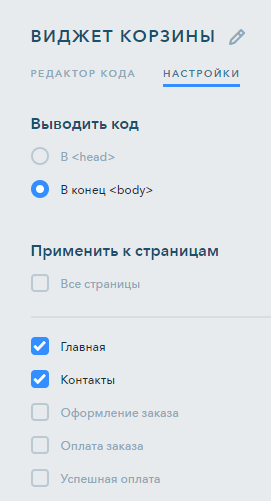
В настройках можно выбрать место расположения кода и страницы, на которых он будет размещен:

Примечание:
В <head> размещаются мета-теги, подключаемые внешние библиотеки (скрипты) и прочее. В конец <body> обычно размещаются скрипты, которые должны срабатывать после полной загрузки страницы.
Важно:
Чтобы изменения вступили в силу, необходимо опубликовать сайт.
Работа с jQuery-скриптами
В случае, если вы хотите использовать jQuery-скрипты на вашем сайте, то это необходимо делать особым образом, поскольку библиотека jQuery подключается в uKit нестандартным способом. Все jQuery-скрипты должны размещаться в панели управления вашего сайта в разделе «Свой код». При этом код обязательно должен размещаться «В конец <body>». Все ваши скрипты должны оборачиваться библиотекой require.js следующим образом:
require(['jquery'], function ($) {
Ваш код, написанный на jQuery
})
</script>
Попробуйте прямо сейчас!
Создать сайт