Как редактировать мобильную версию сайта?
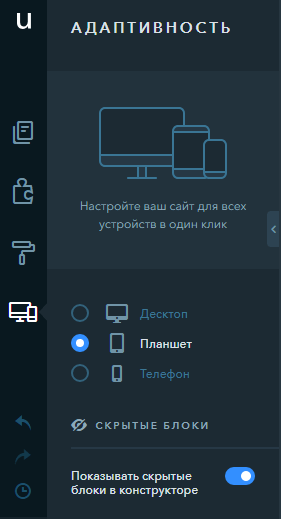
Вы можете прямо в конструкторе настроить внешний вид сайта на различных устройствах. Настройки адаптивности позволяют настроить отображение сайта на компьютерах, планшетах и телефонах. С помощью этих настроек можно:
- Настраивать фон отдельно для каждой версии сайта.
- Скрывать отдельные блоки и виджеты.
- В версии сайта для планшета можно выбрать размещение виджетов в одну или две колонки.
- Настраивать размер текста и межстрочного интервала.
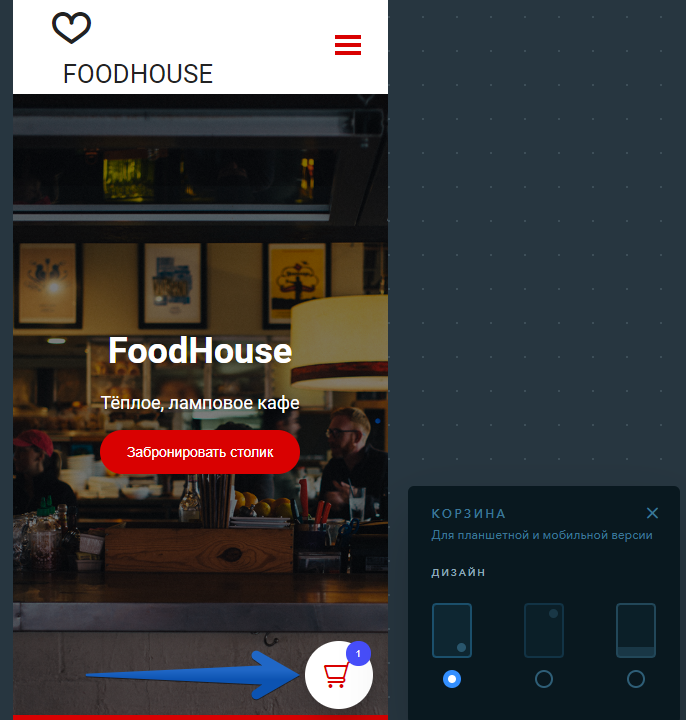
- Настраивать дизайн корзины в модуле интернет-магазина.

Настройки для виджетов
Скрывать отдельные виджеты можно только на планшетной и телефонной версиях сайта. В режимах редактирования для этих устройств, при наведении на виджеты вы можете их скрыть, нажав на соответствующую иконку:
Примечание:
На служебных страницах скрывать виджеты нельзя, возможно изменять только фон блока.
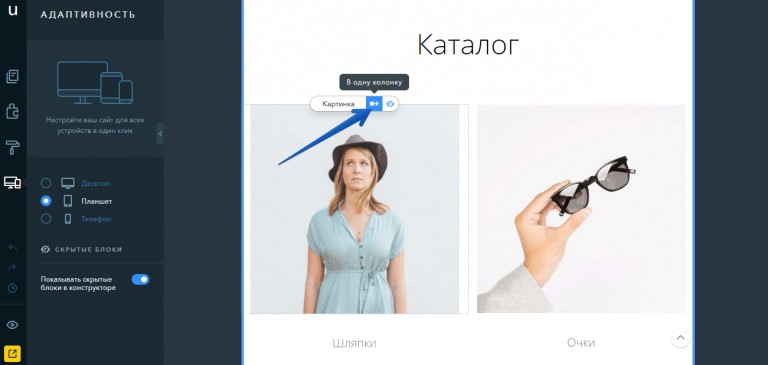
В версии сайта для планшета можно выбрать размещение виджетов в две колонки для более компактного отображения информации. Выберите нужный виджет и нажмите кнопку «В две колонки». Чтобы вернуть исходное отображение, нажмите кнопку «В одну колонку».
Важно:
Если в блоке есть скрытые виджеты, на панели настроек этого блока появляется иконка «Вернуть виджеты», которая возвращает все виджеты в исходное состояние. При этом скрытые виджеты станут видимыми и сбросится настройка «В две колонки».

Примечание:
При редактировании виджетов, изменения будут применяться сразу на всех версиях сайта, а не только на выбранной. Например, при изменении заголовка в режиме планшета, он изменится также для компьютерной и мобильной версий сайта.
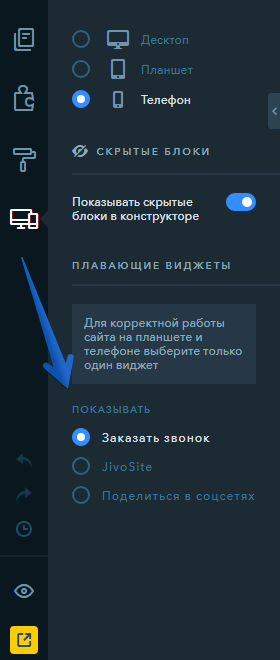
Для корректной работы сайта на мобильных устройствах такие виджеты не показываются и можно выбрать только один виджет для отображения. Остальные виджеты будут скрыты. Если у вас размещен один плавающий виджет — настройка не будет показываться.

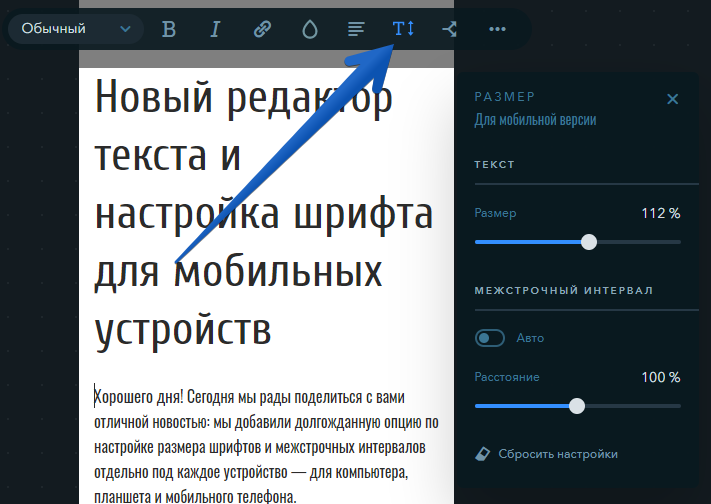
Чтобы настроить размер текста и межстрочный интервал отдельно под каждое устройство, выберите необходимый вам тип устройства — например, мобильный телефон — кликните в любую область внутри виджета «Текст», перейдите в настройки размера текста и при помощи ползунка измените его.
Примечание:
С помощью этой настройки пропорционально изменяется размер текста для всего виджета в целом, а не для отдельных слов или выделенных курсором элементов.
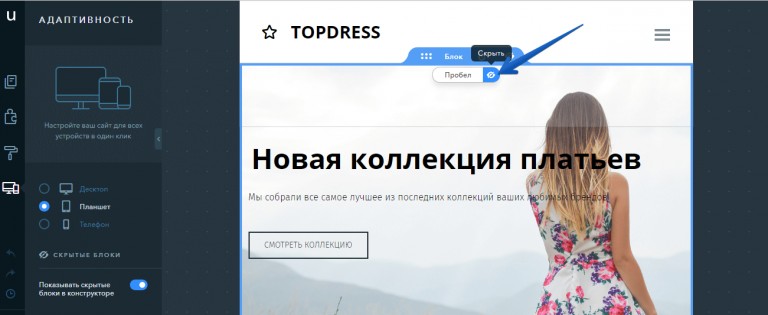
Вы можете отдельно настроить высоту виджета «Пробел» для мобильной и планшетной версии, чтобы изменить отступ между элементами. Для этого выберите необходимый вам тип устройства, кликнете на виджет и потяните за нижний край или установите размер в пикселях для конкретной версии сайта. Минимальный размер — 10px.
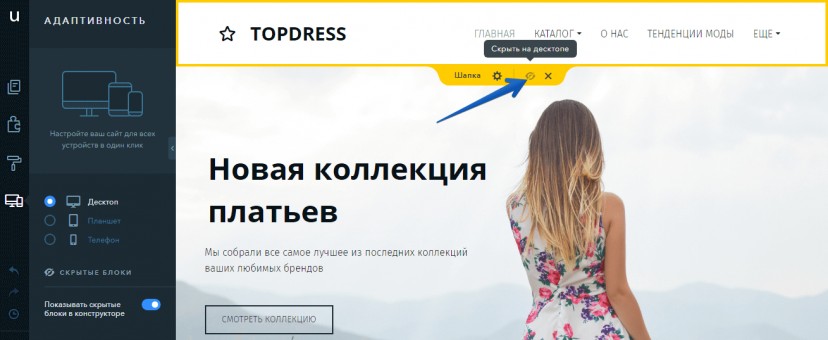
Как скрыть блок
Любые блоки, в том числе шапку и подвал, можно скрыть на выбранном устройстве. Чтобы скрыть блок, нужно навести на него указатель мыши и нажать кнопку «Скрыть». При этом в конструкторе блок окрасится в серый цвет и виджеты не будут доступны для редактирования.
Например, если скрыть шапку на компьютерной версии сайта, то она будет отображаться только на планшете и телефоне. Вернуть отображение блока на устройстве можно кнопкой «Показать»
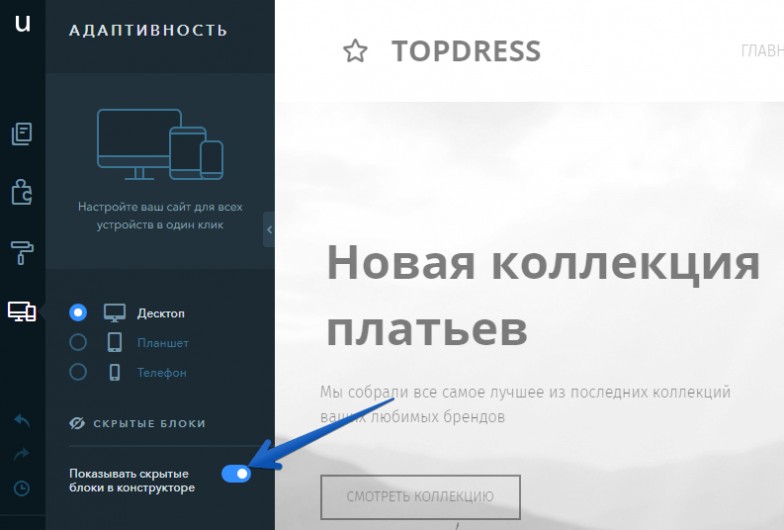
Примечание:
При отключенной опции «Показывать скрытые блоки в конструкторе» — блоки отображаться не будут.
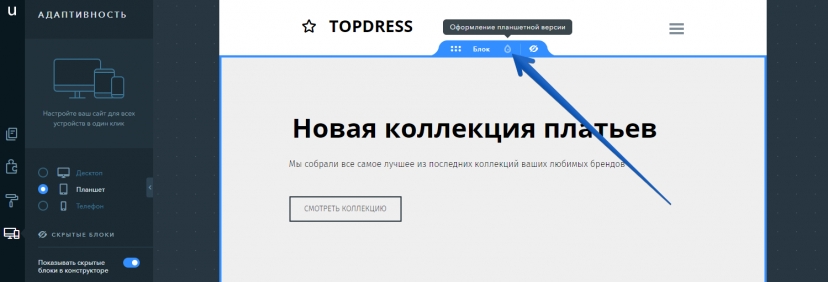
Настройки фона блоков
При смене фона блока (цвет, изображение, карта) в компьютерной версии сайта, фон изменится во всех режимах. Если фон блока был изменен на планшете или телефоне — изменения будут применены только на этом устройстве.
Таким образом, можно облегчить мобильную версию сайта, отключив изображение в фоне блока.
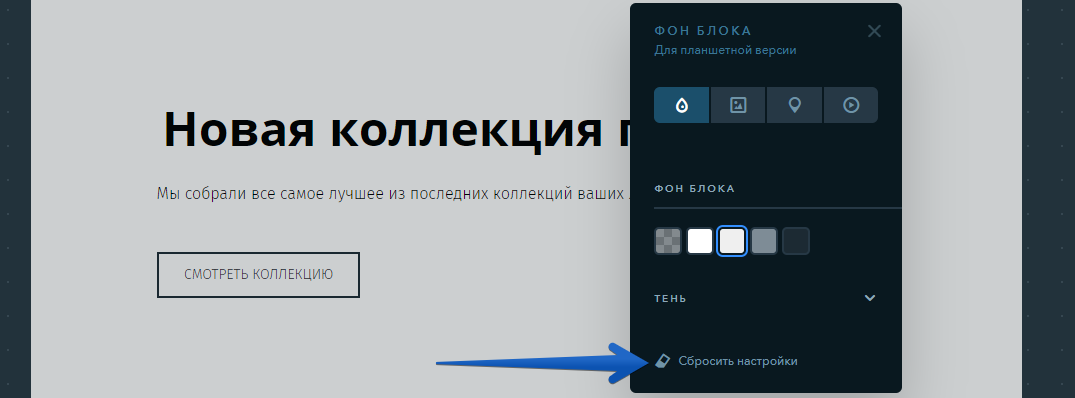
Примечание:
Кнопка «Сбросить настройки» позволяет отменить все изменения фона блока на устройствах и устанавливает фон компьютерной версии.
Настройка расположения виджетов в мобильной версии
На десктопной версии сайта есть возможность разместить несколько виджетов в одну строку, в мобильной версии виджеты размещаются только по одному. Таким образом, строка из десктопной версии формируется в столбец для телефона, начиная с левого виджета в строке. Но иногда требуется сформировать блок из набора виджетов, которые должны выглядеть как единое целое и в мобильной версии идти друг за другом.
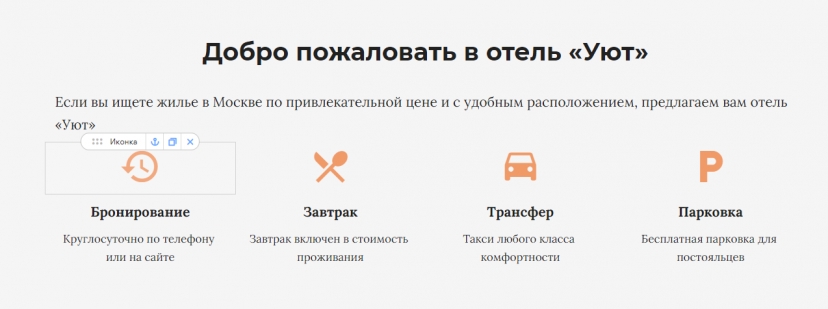
Разберем на примере блока, в котором преимущества отеля сформированы при помощи комбинации виджета «Иконка» и «Текст».
При обычном размещении виджетов в мобильной версии преимущества будут отображаться не как единое целое, а отдельно — сначала все иконки, затем весь текст к ним.
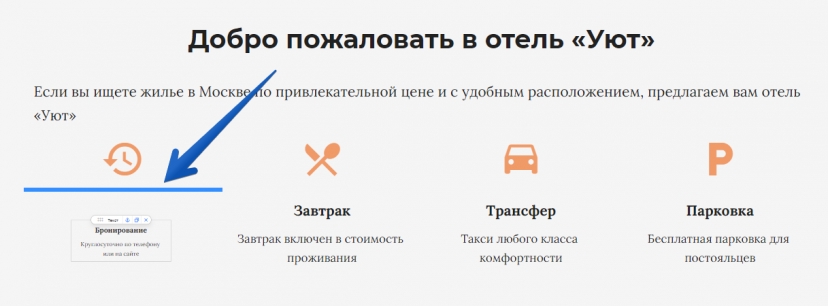
Чтобы виджеты шли в нужном вам порядке в мобильной версии, необходимо «привязать» их друг к другу в конструкторе. Для этого потяните виджет в направлении другого виджета, за которым он должен следовать в мобильной версии, до тех пор пока синяя полоса не окажется только под вторым виджетом. В нашем примере необходимо потянуть «Текст» в направлении «Иконки».
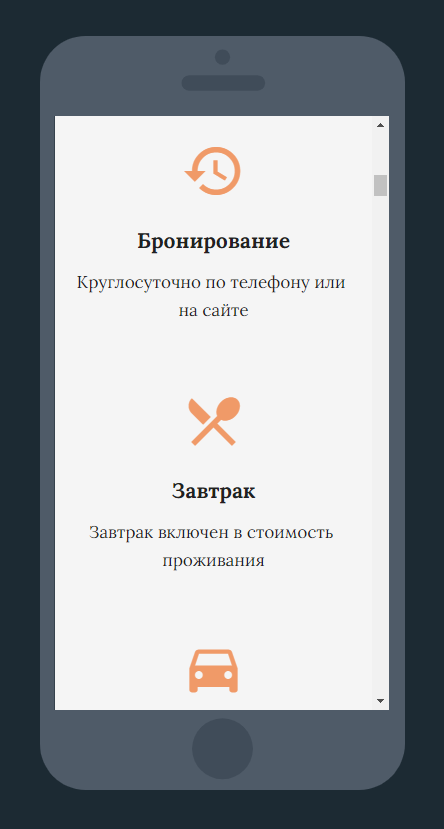
После «привязки» всех виджетов «Текст» ко всем соответствующим «Иконкам» в мобильной версии они будут идти друг за другом в связке «Иконка» + «Текст».
Попробуйте прямо сейчас!
Создать сайт