Применение всплывающих окон

У некоторых пользователей всплывающие окна (англ. pop-up) ошибочно ассоциируются с назойливой рекламой, однако это не всегда так. Всплывающее окошко на сайте может выполнять полезную и ничуть не раздражающую миссию — сообщать о выгодной акции, предлагать подписку на новости компании или заказать звонок в удобное время. Правильно настроенный popup однозначно повышает конверсию вашего сайта, приводит новых клиентов и даже в ряде случаев помогает «разбудить» старых!
Как создать pop-up в uKit
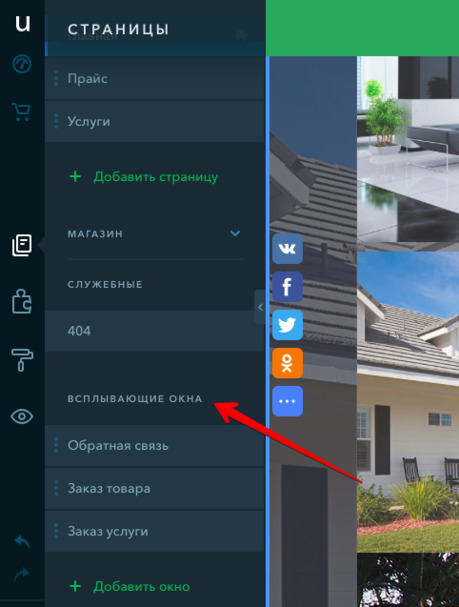
Создать всплывающее окно вы можете в редакторе сайта, раздел "Страницы сайта":

Условия срабатывания всплывающего окна на сайте
1. Всплывающее окно-помощник с таймером
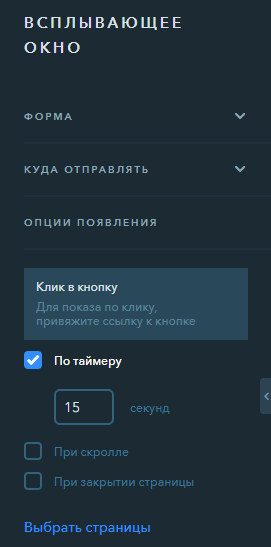
В настройках всплывающих окон uKit есть полезный и удобный инструмент — таймер.

С помощью Метрики от Яндекса посмотрите, сколько секунд в среднем проводит каждый посетитель на вашем сайте перед тем, как покинуть его. Установите таймер до этой отметки, а во всплывающем окне разместите форму обратной связи с подсказкой о том, что консультация в вашей компании абсолютно бесплатна. Вы ничего не теряете — по статистике человек уже был готов покинуть ваш сайт, однако такое напоминание может существенно увеличить охват ваших потенциальных клиентов. Далее дело за малым — превратить их в реальных.
2. Всплывающее окно-помощник при прокрутке страницы
Ещё один интересный вариант для удержания клиента. Если у вас достаточно большая и информативная страница, которую нужно долго скроллить вниз, попробуйте настроить появление всплывающего окна при прокрутке страницы. Не бойтесь, окошко не появится слишком рано и не помешает восприятию информации на сайте — посетитель сайта увидит его только когда просмотрит не менее 75% страницы.
При таком интересе к контенту вашего сайта (когда прокручено ¾ страницы) посетитель уже, скорее всего, заинтересовался вашими продуктами или услугами. Осталось лишь слегка подтолкнуть его к решению связаться с вами.
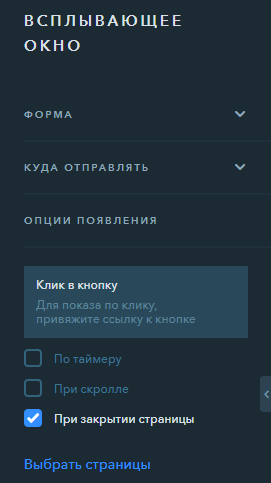
3. Всплывающее окно-помощник при закрытии страницы
Если курсор уведен за рабочую область экрана (например, посетитель потянулся к иконке закрытия вкладки в браузере), в последний момент он увидит всплывающее окно. Этот тип появления popup является наименее перспективным с точки зрения повышения конверсии сайта, однако в ряде случаев он может сработать.

Совет:
Тестируйте этот формат появления всплывающих окон и отключите его, если вы заметили негативную реакцию. Под негативным результатом стоит понимать нулевой или слишком низкий процент «возврата» посетителей. Дело в том, что такое всплывающее окно может отпугнуть человека, который в теории рассматривал возможность вернуться на ваш сайт позже.
4. Классическое всплывающее окно-помощник при клике на кнопку
Установить всплывающие окна в кнопку вы можете следуя нашей инструкции: https://ukit.com/ru/help/feedback-form.
Не бойтесь добавлять на сайт кнопки с подсказками. Это наименее назойливый формат: не хочешь увидеть информацию — просто не нажимаешь на кнопку, однако он традиционно очень эффективен для одностраничных сайтов (landing page).
Совет:
Изменяйте текст на кнопках, чтобы увеличить процент кликов.
Попробуйте прямо сейчас!
Создать сайт