Настройки блоков
![]()
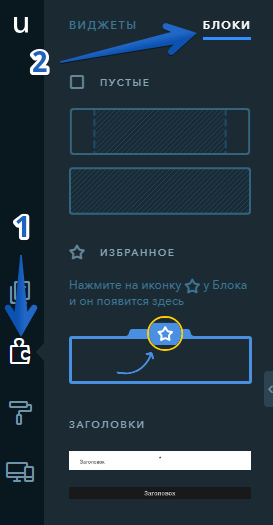
Структура страницы сайта делится с помощью блоков, которые вы можете размещать на сайте. Добавить новый блок вы можете в разделе «Конструктор» во вкладке «Блоки»:

У каждого блока есть несколько опций:

- Настройки оформления блока.
- Настройки структуры блока.
- Открытие вкладки действий.
- Копирование выбранного блока на текущую страницу.
- Настройка якорной ссылки на блок.
- Настройки закреплённого блока.
- Настройки сквозного блока.
- Добавление этого блока в раздел «Избранное» во вкладке «Блоки».
- Копирование текущего блока на другую страницу.
- Скрытие блока.
- Удаление блока.

Также доступно перемещение текущего, выбранного блока выше или ниже.
Важно:
Скопированный любым из трёх способов блок с заполненными виджетами «Товар магазина» при копировании не будет содержать в себе добавленные товары. Вместо них вы будете наблюдать стандартный товар uKit — деревянный стул. Это связано с уникальным идентификатором товара (для каждого он должен быть свой) и сделано для корректной работы виджета.
Настройки оформления блока
В этих настройках вы можете задать:
Доступные цвета фона определяются выбранным шаблоном и цветовой схемой. Изменить цветовую схему и шаблон вы можете в разделе «Дизайн» в режиме конструктора.
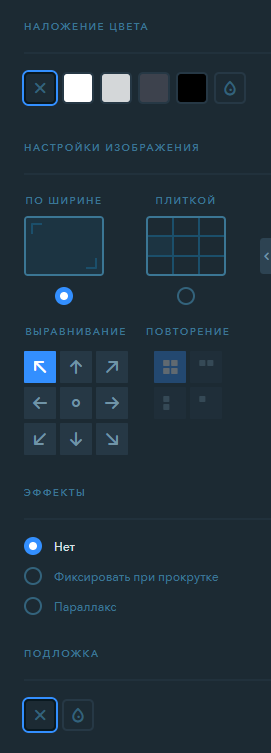
В случае, если вы хотите установить картинку в качестве фона блока, у вас появляются следующие настройки:

- Наложение цвета — эта настройка позволит вам наложить поверх вашего изображения тот или иной цвет. Эта настройка может пригодиться, если вам нужно написать светлыми буквами поверх светлого изображения.
- Настройки изображения — среди настроек доступно растягивание изображения по ширине, выравнивание изображения и повторение изображения, в случае если опция растягивания по ширине заменена на размещение картинок плиткой.
- Эффекты — вы можете сделать изображение на фоне фиксированным (чтобы при прокрутке оно не меняло своё положение), либо создать эффект параллакса.
- Подложка — именно этот цвет будет отображаться, пока изображение не будет загружено, а также, в случае если вы используете прозрачное изображение — именно этот цвет будет под загруженной вами картинкой.
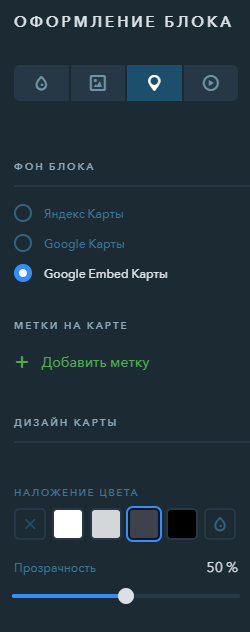
Настройки этого блока идентичны с виджетом «Карта», за исключением того, что здесь вы можете также наложить цвет поверх неё.

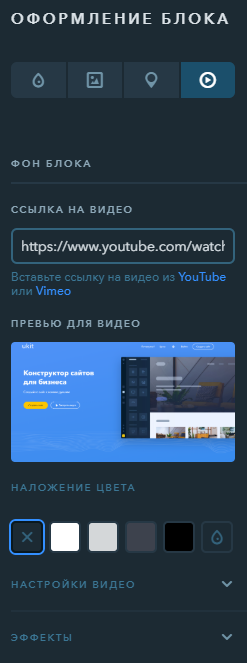
Если вы хотите, чтобы на фоне блока автоматически проигрывалось видео, добавьте ссылку на видеоролик с YouTube, RuTube или Vimeo. В случае возникновения трудностей — воспользуйтесь подробной инструкцией по настройке видеофона.
Важно:
В настройках видео на видеохостинге разрешите встраивание на сторонние сайты.
На панели настроек видеофона можно:
- заменить превью для видео;
- установить наложение цвета и выбрать его прозрачность;
- выровнять видео по одной из сторон или по центру;
- установить масштабирование;
- задать скорость проигрывания ролика;
- добавить визуальные эффекты.

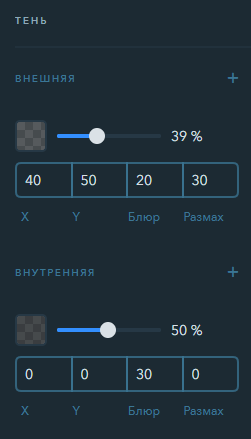
Вы можете установить внутреннюю и внешнюю тень для блока. Допускается добавлять несколько теней, например для каждой из сторон блока. Тени имеют следующие параметры:
- Прозрачность — устанавливает прозрачность цвета тени.
- Сдвиг по оси X — смещение тени по горизонтали относительно блока. Положительное значение этого параметра задает сдвиг тени вправо, отрицательное — влево.
- Сдвиг по оси Y — смещение тени по вертикали относительно блока. Положительное значение задает сдвиг тени вниз, отрицательное — вверх.
- Блюр — задает радиус размытия тени.
- Размах — растяжение тени.
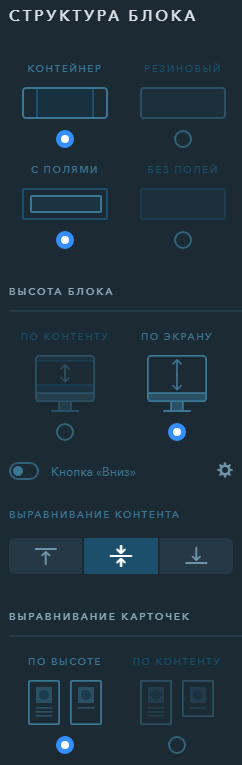
Структура блока
В этой настройке вы сможете установить следующие настройки:
- Контейнер или Резиновый — эта настройка задаст ширину блока, в которой будут размещаться виджеты. Резиновый блок растягивает виджеты на всю ширину сайта, блок в виде контейнера задаёт ширину блока в 1200 пикселей;
- С полями у виджетов или Без полей у виджетов — в случае, если опция «С полями у виджетов» активна, во всех виджетах этого блока со всех сторон будут добавляться небольшие поля. Таким образом виджеты не будут «прилипать» друг к другу. Если активна опция «Без полей у виджетов», то виджеты будут находиться вплотную;
- Высота блока: при выборе «По контенту» размер блока будет зависеть от высоты виджетов в блоке; при выборе «По экрану» высота блока будет зависеть от размера экрана, с которого просматривается страница сайта;
- Кнопка «Вниз» — активация этой настройки добавляет кнопку в виде иконки внизу редактируемого блока, по нажатию на которую происходит плавное перемещение к следующему блоку. Можно настроить цвет и размер иконки. Чтобы выбрать другую иконку, наведите указатель мыши на иконку и нажмите «Заменить»;
- Выравнивание контента — эта опция позволяет задать вертикальное выравнивание для контента в блоке. Контент может быть примкнут к верху, низу, либо размещаться по центру блока;
- Выравнивание карточек — в случае, если вы используете виджет «Карточка», то при активной опции и размещении карточек в один ряд они будут выравниваться по высоте.

Попробуйте прямо сейчас!
Создать сайт