Как создать сайт-визитку?
uKit - конструктор сайтов-визиток
В этом руководстве мы познакомим вас с основными возможностями конструктора сайтов uKit на примере создания сайта-визитки, которые помогут создать ваш первый сайт в системе. В этом примере мы рассмотрим создание сайта-визитки для автомастерской.
- Создание сайта-визитки
- Выбор темы оформления
- Размещение контента
- Добавление в поисковые системы
- Подключение статистики сайта
Создание сайта-визитки
Перейдите на сайт ukit.com/ru и нажмите на кнопку «Создать сайт»:
Выберите удобный способ регистрации: через социальные сети или через ввод email и пароля. Сохраните или запомните данные, которые указали. Потом они понадобятся для входа в аккаунт.
Примечание:
Если у вас уже был создан сайт, то в панели управления вашего сайта uKit, вам достаточно нажать на «+» в верхней части экрана:

Выбор темы оформления
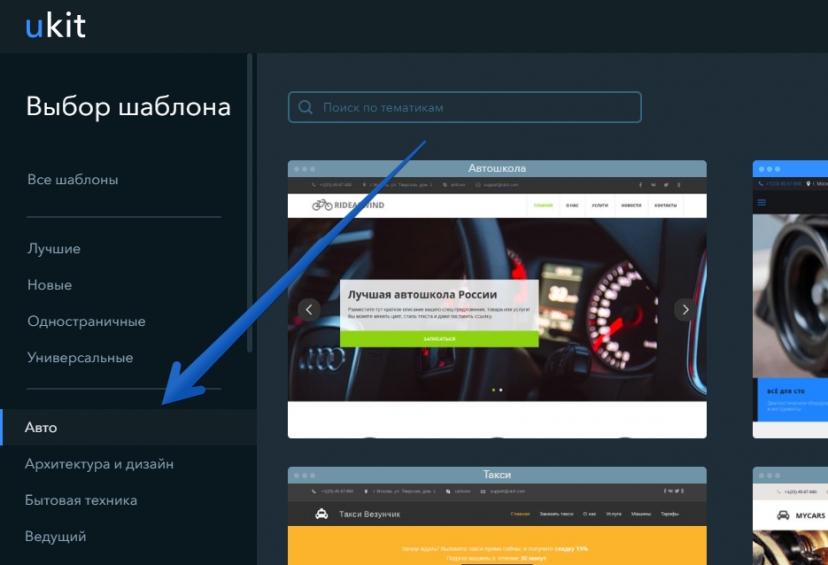
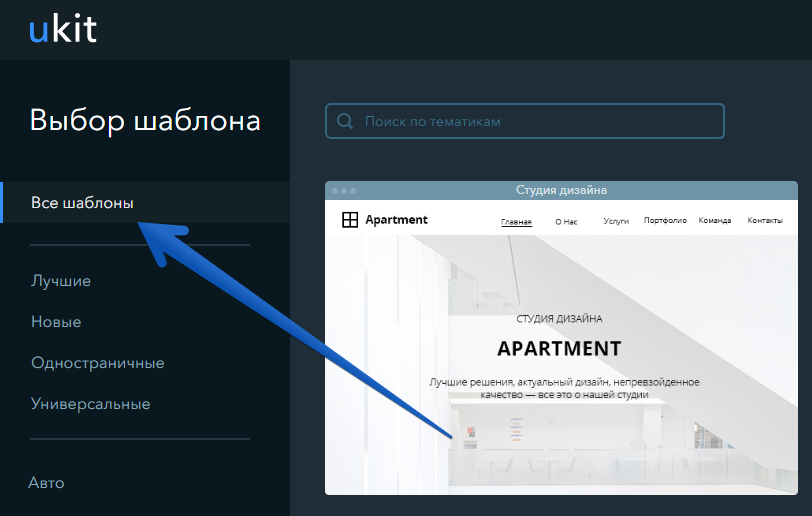
Выберите тематику «Авто» для своего сайта и перед вами появится список шаблонов по автомобильной тематике. Вы можете просмотреть подходящие вам шаблоны.
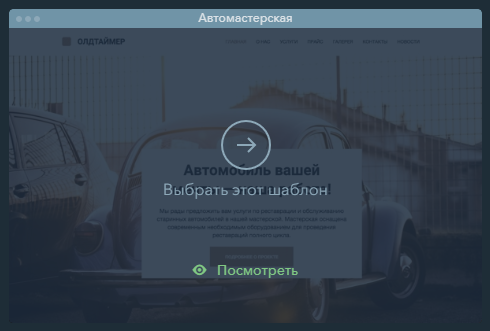
Чтобы узнать о шаблоне больше, наведите на него указателем мыши и нажмите «Посмотреть»:

Если в тематике «Авто» вы не нашли подходящей темы оформления, попробуйте изучить другие тематики или выберите один из универсальных шаблонов. Вы также можете открыть список со всеми шаблонами, доступными в конструкторе:

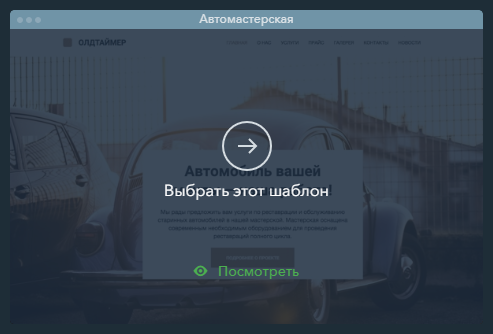
Когда найдете подходящий шаблон, просто нажмите «Выбрать этот шаблон»:

Следующий шаг: выбор имени сайта. Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.

Размещение контента
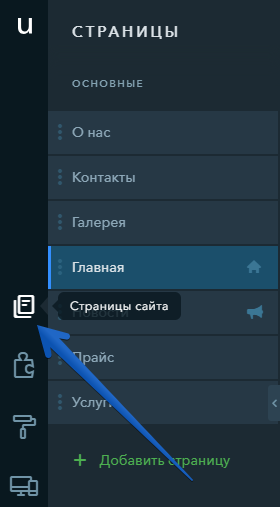
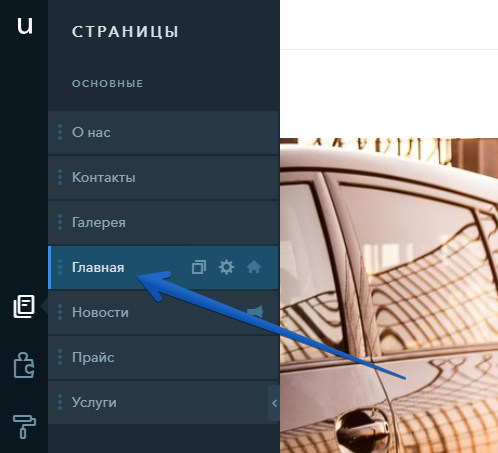
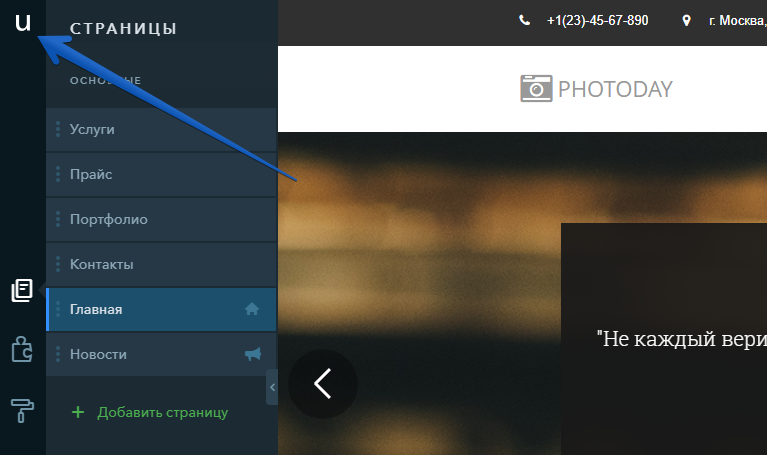
Перейдите в раздел управления страницами сайта:

Тема оформления «Автомастерская» включает в себя следующие страницы:
- Главная — страница, на которую будут заходит пользователи чаще всего;
- Новости, где мы можем публиковать обновления и события из своей профессиональной деятельности;
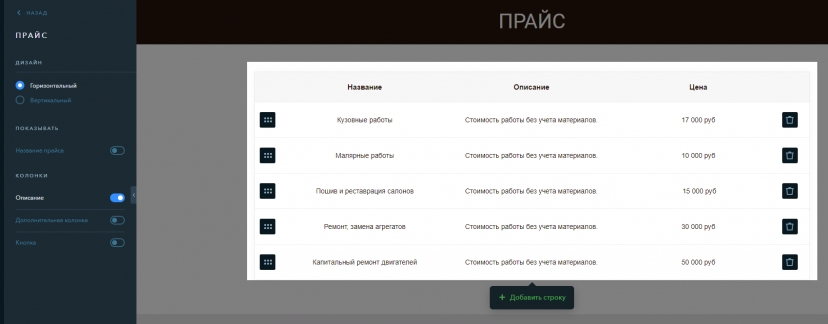
- Прайс — перечень со стоимостью ваших услуг;
- Услуги — содержит более подробную информацию о процессе оказания услуг;
- Галерея — страница с фотографиями ваших работ;
- Контакты — для размещения подробной информации о том, как с нами связаться: телефон, карта, форма обратной связи;
- О нас — краткая информация о компании.
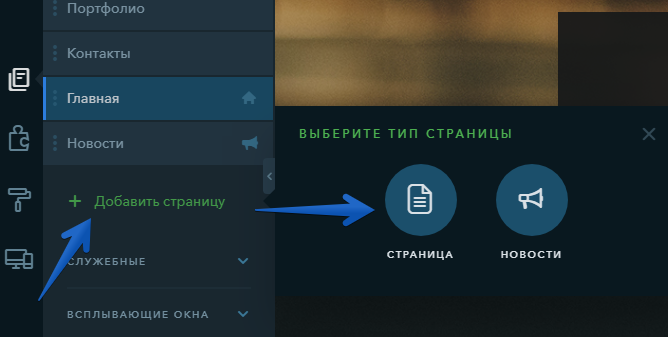
Чтобы добавить страницу, нажмите на соответствующую кнопку и выберите тип добавляемой страницы:

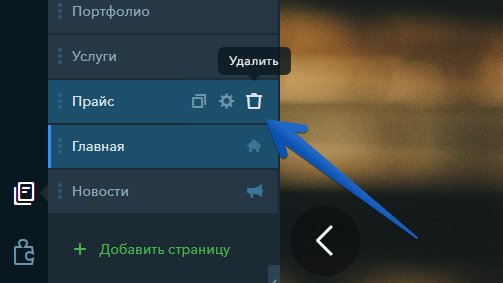
Чтобы удалить страницу, наведите на нее указателем мыши в списке и нажмите на изображение корзины:

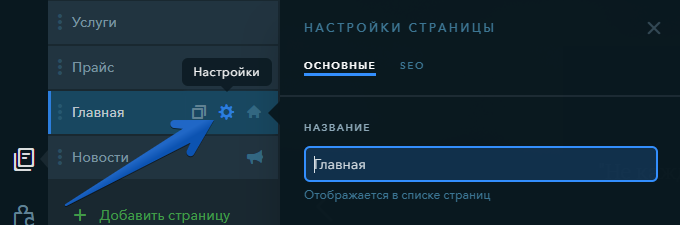
Редактирование страницы: наведите на страницу указателем мыши и нажмите на иконку «шестеренки». Основные настройки сайта включают в себя указание названия страницы. То, как она будет отображаться в списке страниц.

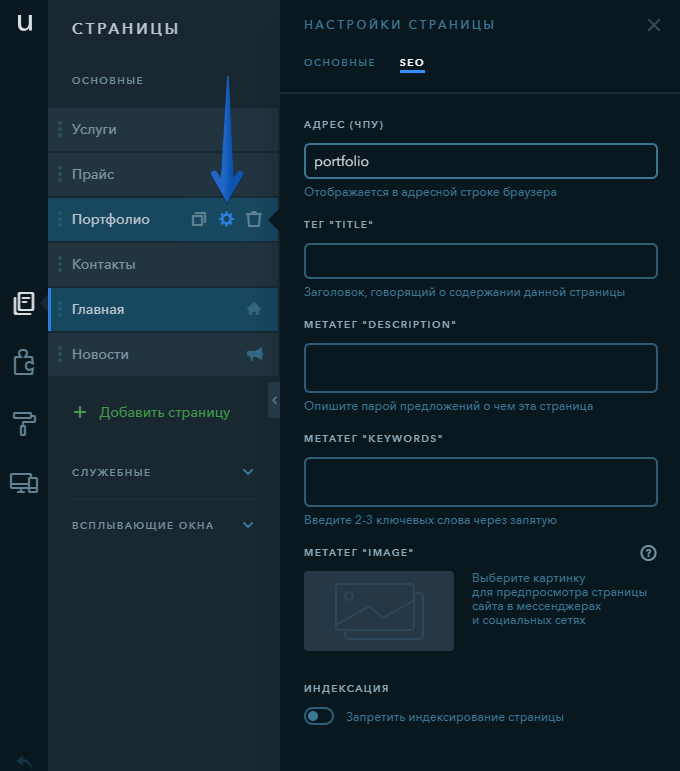
Вкладка «SEO» включает в себя перечень настроек для отображения страниц на вкладках браузера и в поисковых системах: заголовок, описание, ключевые слова. Здесь также можно задать адрес страницы и запретить индексацию этой страницы.

Чтобы перейти к наполнению страницы, нажмите на неё левой клавишей мыши в списке. В правой части конструктора появится содержимое страницы:

Рассмотрим, как заполнить контентом каждую из страниц.
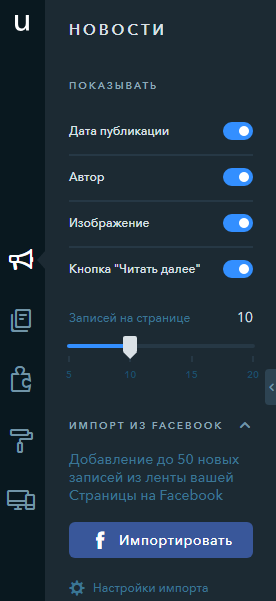
Страница «Новости» имеет следующие настройки:

- Показывать дату публикации;
- Показывать автора публикации (его имя вводится при добавлении записи);
- Показывать изображение материала в списке (изображение-анонс);
- Показывать кнопку «Читать далее». При отсутствии флага запись размещается в списке полностью и может значительно увеличивать размер страницы по вертикали
- Количество записей на странице;
- Возможность импорта последних записей с вашей страницы Facebook. Эта функция может пригодиться, если вы уже управляете своей группой в этой социальной сети.
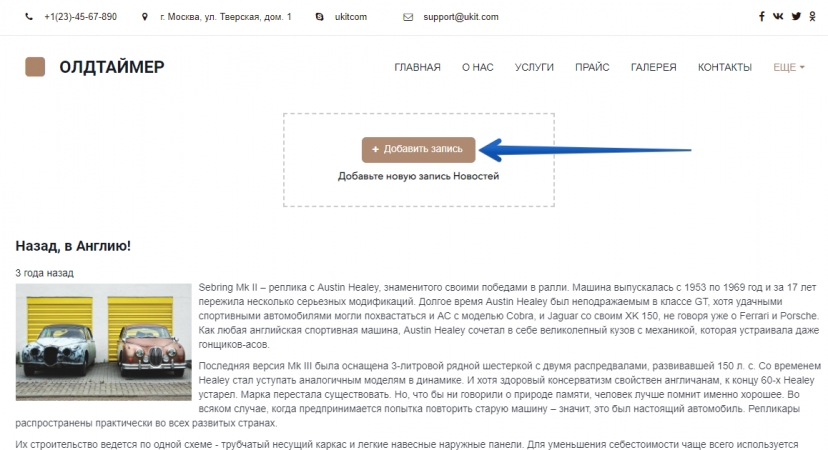
Чтобы добавить новый материал, нажимаем кнопку «+ Добавить запись» в правой части конструктора:
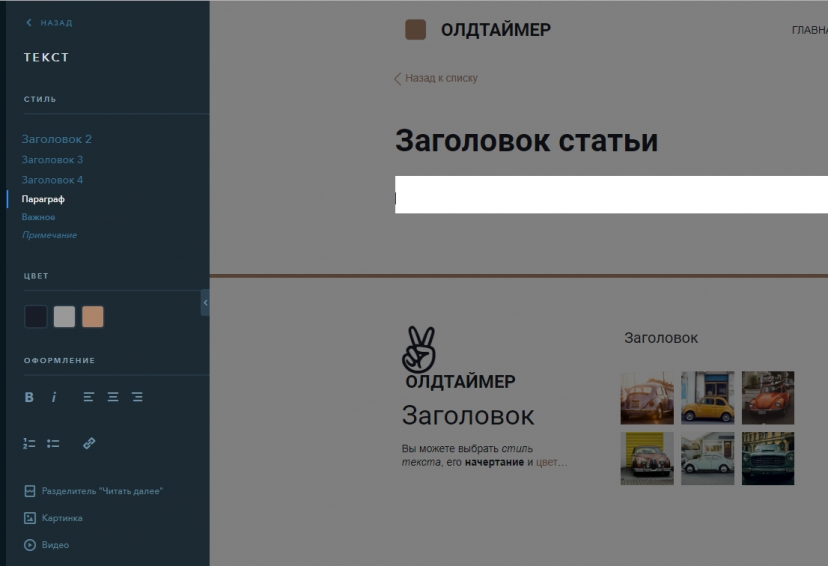
И просто начните вводить текст материала. При вводе текста станут доступны инструменты для его форматирования:
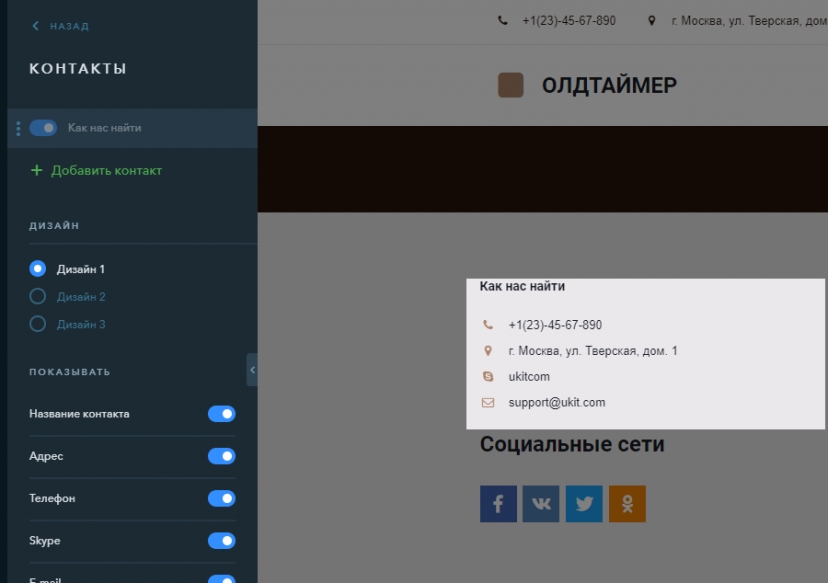
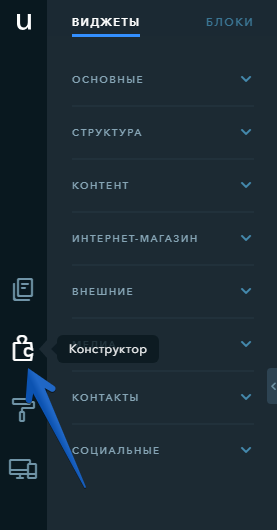
Перейдите на страницу «Контакты» из списка страниц и в левой части конструктора нажимаем по изображению пазла («Конструктор»):

В разделе виджетов во вкладке «Контакты» выберите один из виджетов: «Контакты», «Обратная связь», «Заказать звонок», «Карта», «MailChimp», «LiveChat» или «JivoSite».
Просто переместите виджет в правую часть, размещая его в нужном месте страницы. После размещения виджета, нажмите на него для редактирования.
Страница уже содержит виджет «Контакты», вы можете использовать его, после того, как отредактируете.
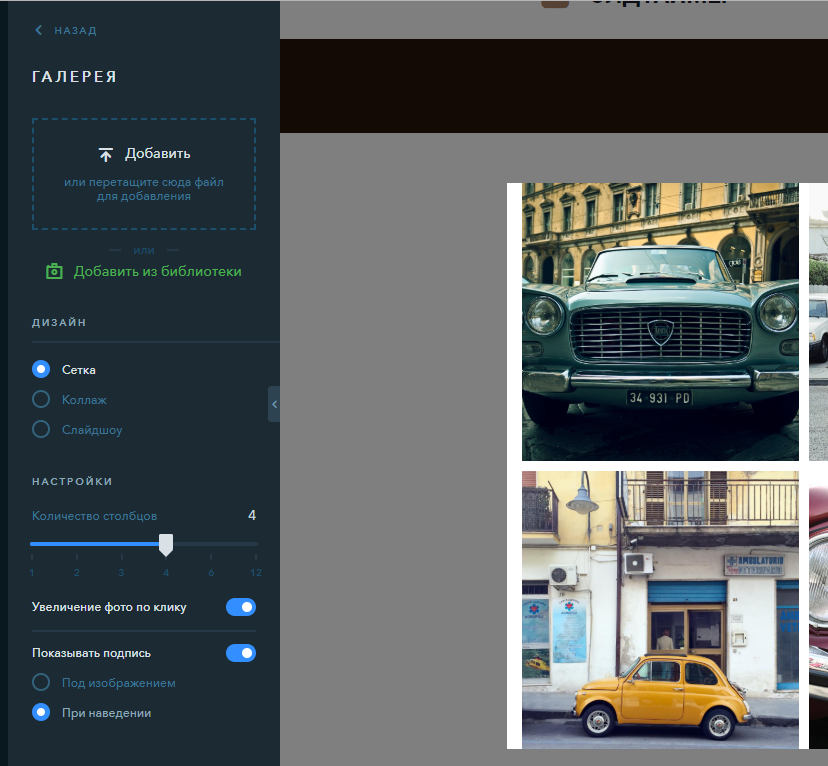
Перейдите на страницу «Галерея» из списка страниц и в левой части конструктора нажмите на изображение пазла («Конструктор»).
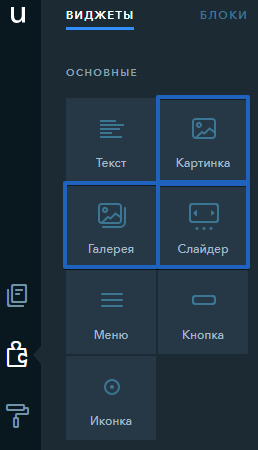
Для добавления фотографий используйте виджеты «Картинка», «Галерея» и «Слайдер» из раздела «Основные»:

Страница содержит виджет «Галерея», вы можете использовать его. Отредактируйте виджет, нажав по нему и выберите фотографии для размещения:

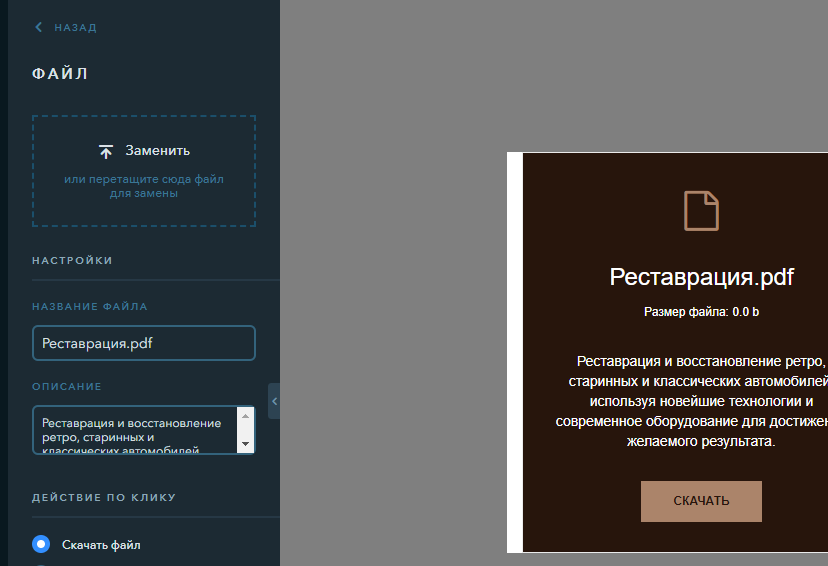
Перейдите на страницу «Услуги» из списка страниц и в левой части конструктора нажмите на изображение пазла («Конструктор»).
Страница содержит виджеты «Файл», отредактируйте их:

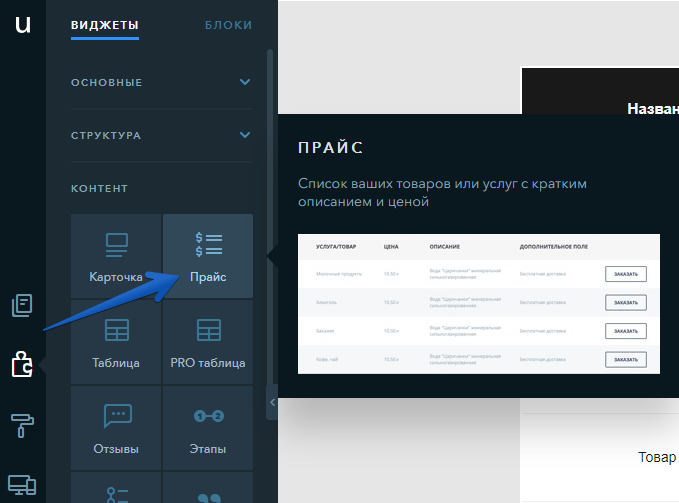
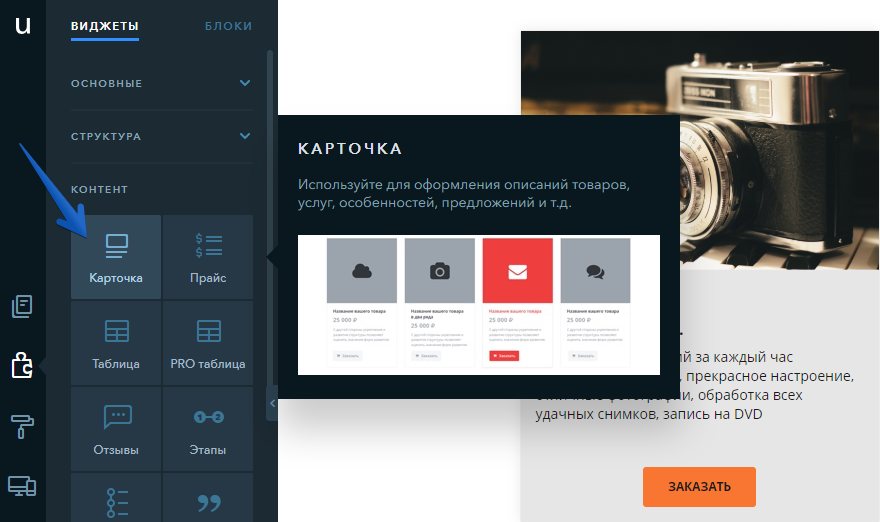
Или добавьте другие виджеты, например «Карточка»:

Примечание:
Приведенный в данном разделе порядок наполнения контентом носит рекомендательный характер. Вы можете наполнять любые страницы сайта любыми доступными виджетами.
Добавление в поисковые системы
Перед добавлением сайта в поисковые системы его нужно опубликовать.
Также, перед добавлением мы рекомендуем зарегистрировать для сайта свой домен, либо прикрепить ранее зарегистрированный.
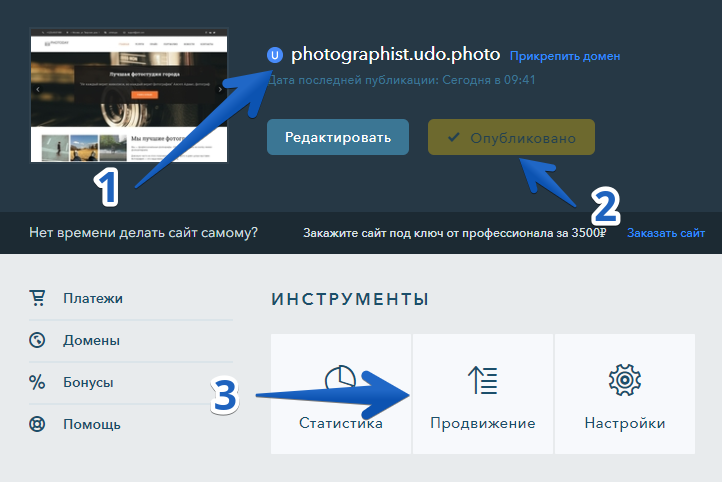
Перейдите в панель управления сайтами, нажав по значку «U»:

- Проверьте, что отображается нужный сайт
- Сайт должен быть опубликован
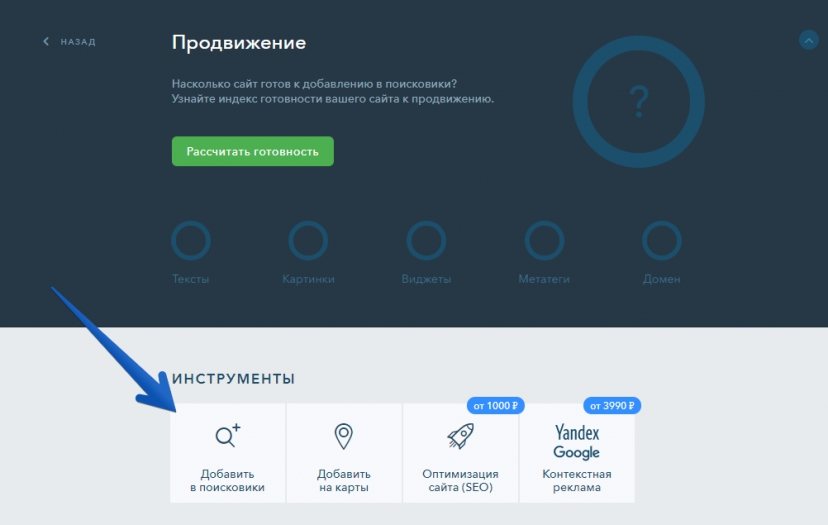
- Перейдите в раздел «Продвижение»

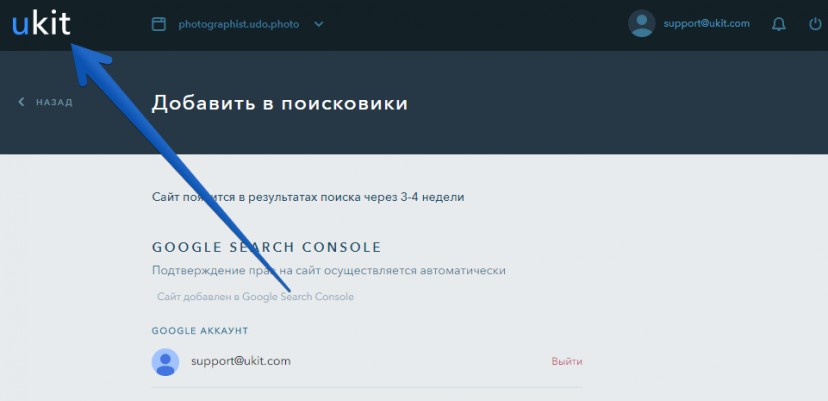
Чтобы сайт был виден в поисковых системах, необходимо добавить его в панель управления сайтами Google и Яндекс. Сделать это можно во вкладке «Добавить в поисковики»:
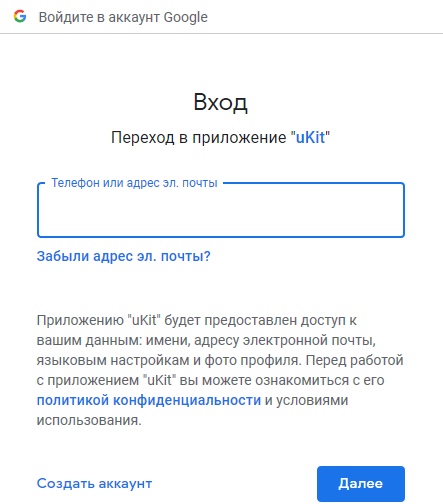
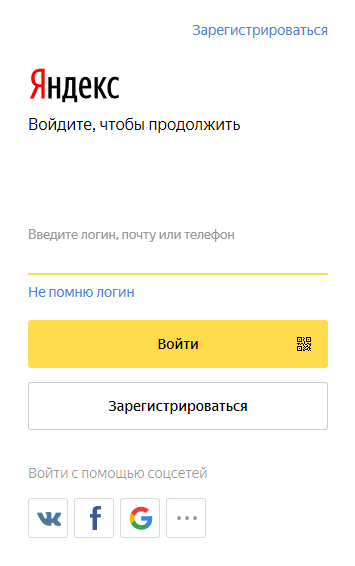
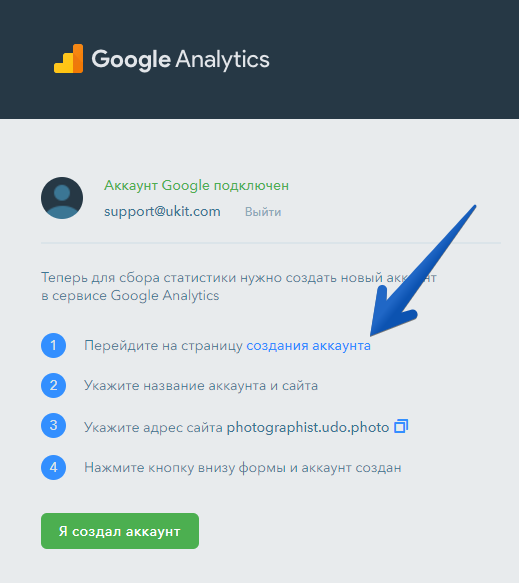
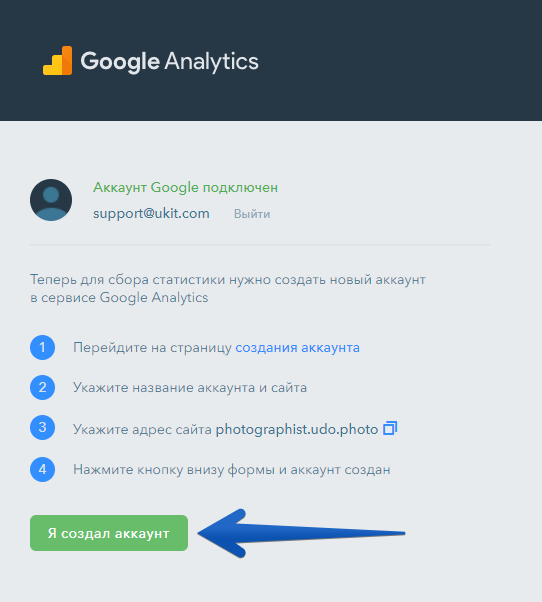
Нажмите по кнопке «Добавить сайт» под надписью «Google Search Console», потребуется ввести данные для входа в аккаунт Google. Можете использовать существующий или создать новый:
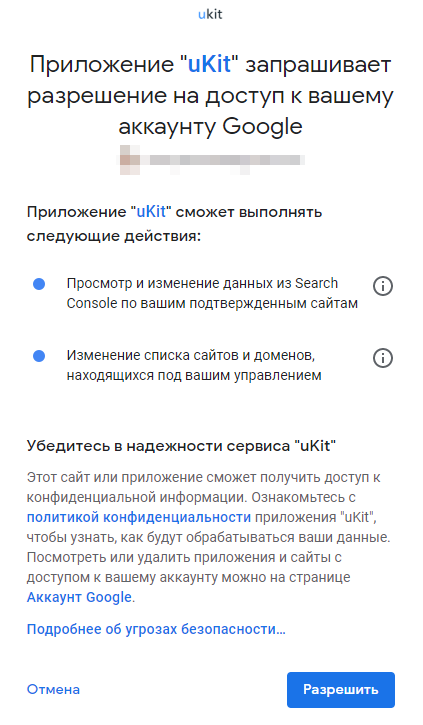
Дайте приложению uKit разрешение на доступ:
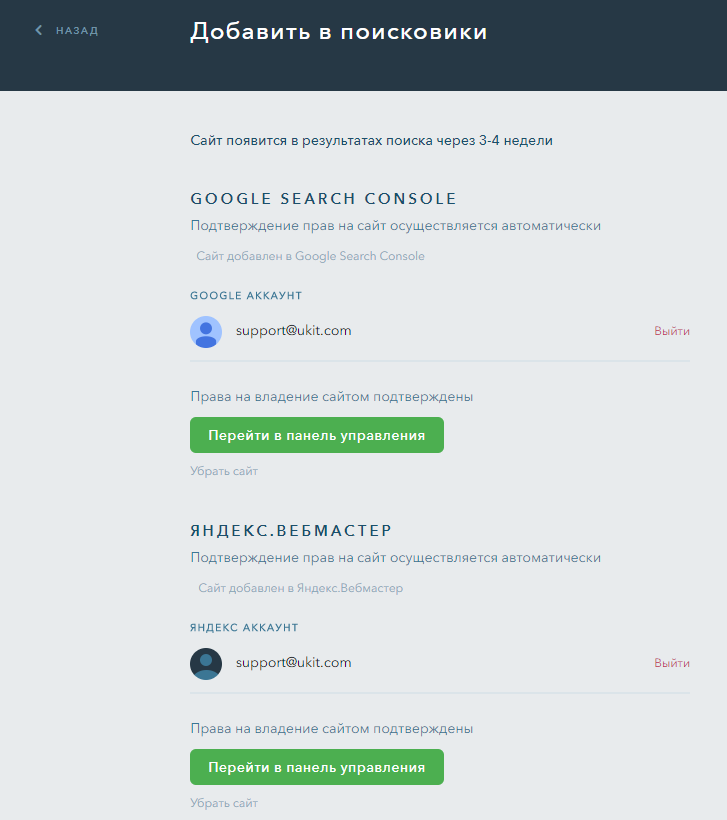
После успешного добавления сайта, появится такое сообщение

Значит сайт добавлен в Google и скоро появится в поиске.
Подключение статистики сайта
Статистика сайта нужна для отслеживания количества посетителей, которые заходят на сайт.
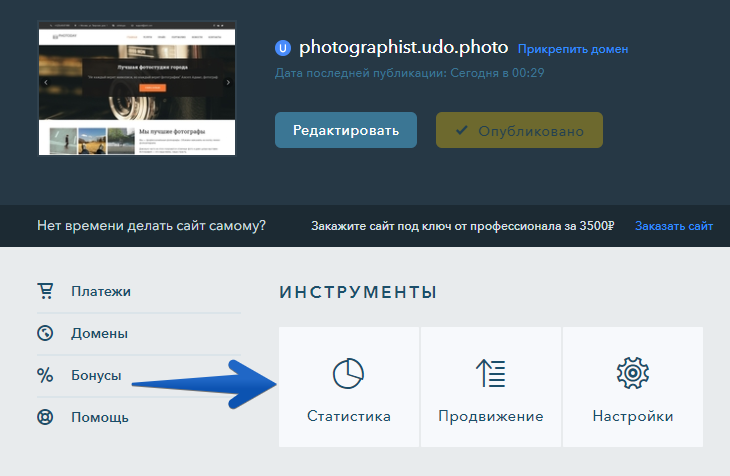
Перейдите в панель управления сайтами, нажав по логотипу «uKit»:
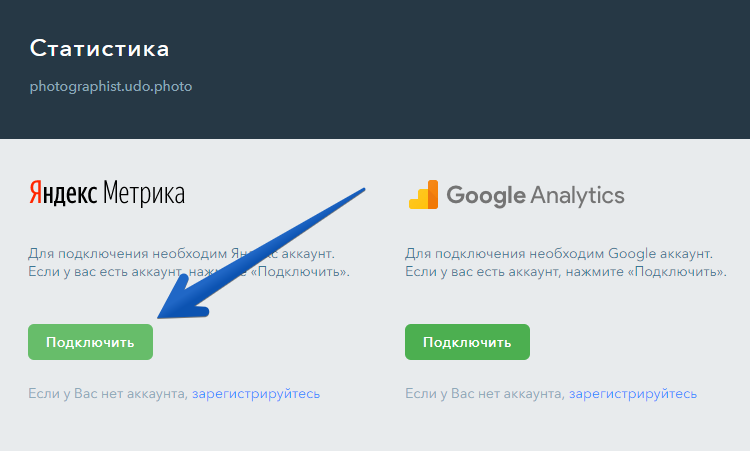
Перейдите к инструменту «Статистика»:

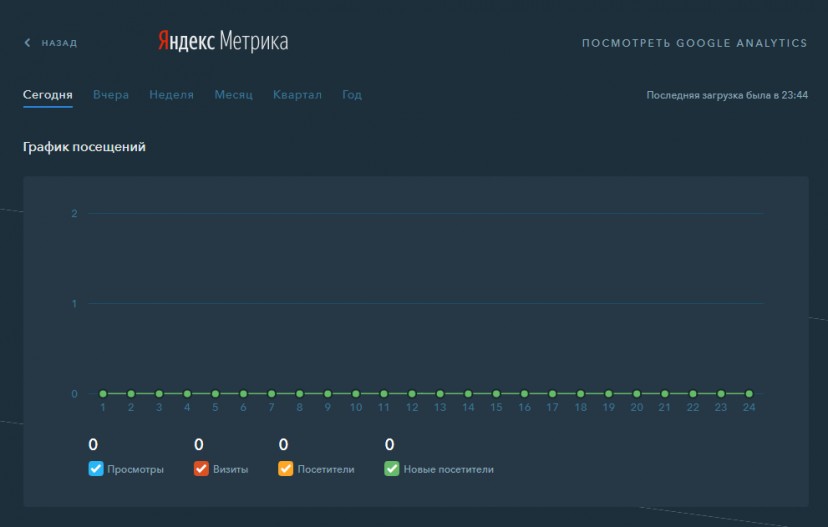
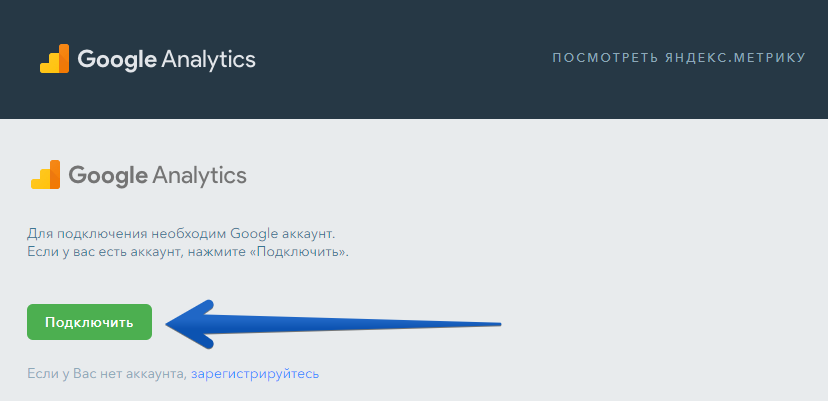
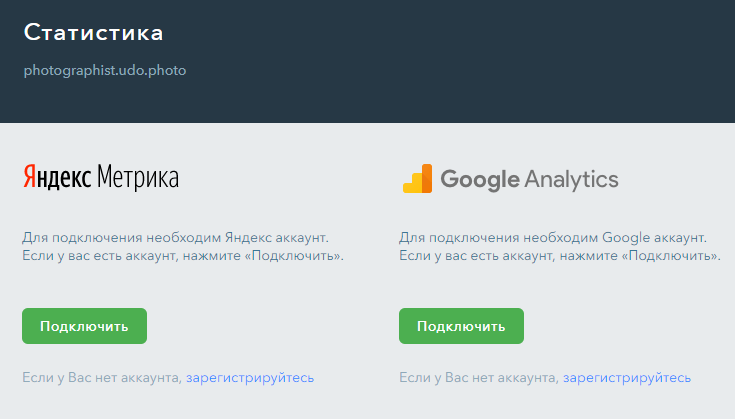
Вы можете подключить инструменты аналитики Яндекс Метрика и Google Analytics.

Вы завершили первоначальную настройку и запустили свой первый сайт-визитку. Теперь вы можете продолжить работу в конструкторе, а в случае, если у вас остались какие-либо вопросы, мы рекомендуем ознакомиться с ответами на часто задаваемые вопросы или написать нам в службу поддержки.
Попробуйте прямо сейчас!
Создать сайт