Как создать интернет-магазин?
В этом руководстве на примере одной из тематик мы познакомим вас с основными возможностями конструктора сайтов uKit, которые помогут создать ваш первый интернет-магазин в системе.
- Создание сайта
- Выбор темы оформления
- Размещение контента
- Добавление в поисковые системы
- Подключение статистики сайта
Создание сайта
Перейдите на сайт ukit.com/ru и нажмите на кнопку «Создать сайт»:
Выберите удобный способ регистрации: через социальные сети или через ввод email и пароля. Сохраните или запомните данные, которые указали. Потом они понадобятся для входа в аккаунт.
Выбор темы оформления
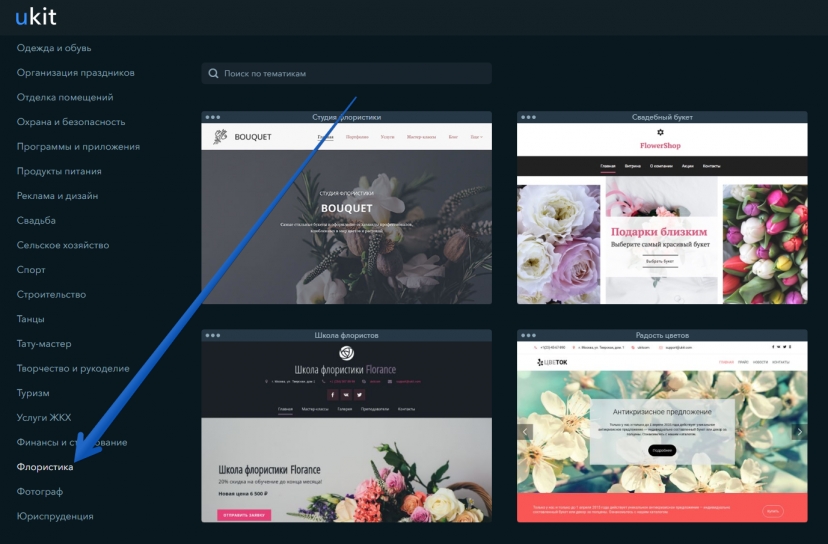
В этом руководстве мы рассмотрим создание интернет-магазина цветов. Выберите тематику «Флористика» для своего сайта и перед вами появится список шаблонов для флористов. Вы можете просмотреть подходящие вам шаблоны.
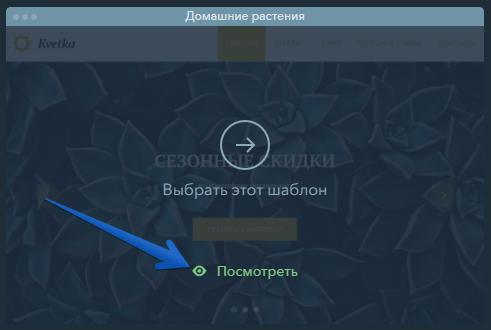
Чтобы узнать о шаблоне больше, наведите на него указателем мыши и нажмите «Посмотреть»:

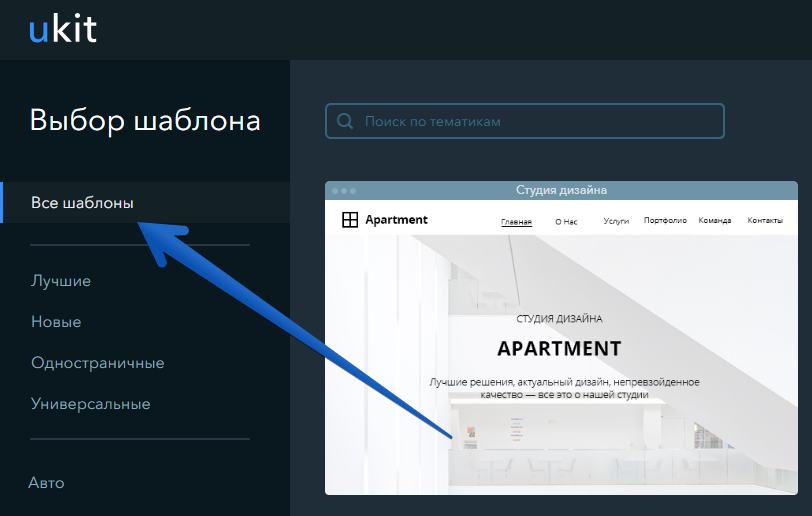
Если в тематике «Флористика» вы не нашли подходящей темы оформления, попробуйте изучить другие тематики или выберите один из универсальных шаблонов. Всё наполнение шаблонов вы можете менять под свою тематику. Вы также можете открыть список со всеми шаблонами, доступными в конструкторе:

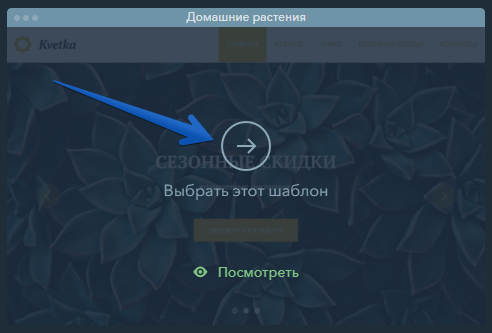
Когда найдете подходящий шаблон, просто нажмите «Выбрать этот шаблон»:

Следующий шаг: выбор имени сайта. Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.
Размещение контента
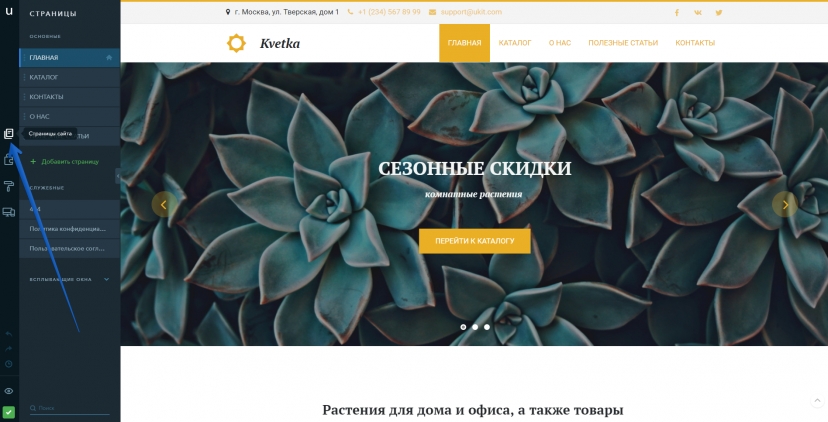
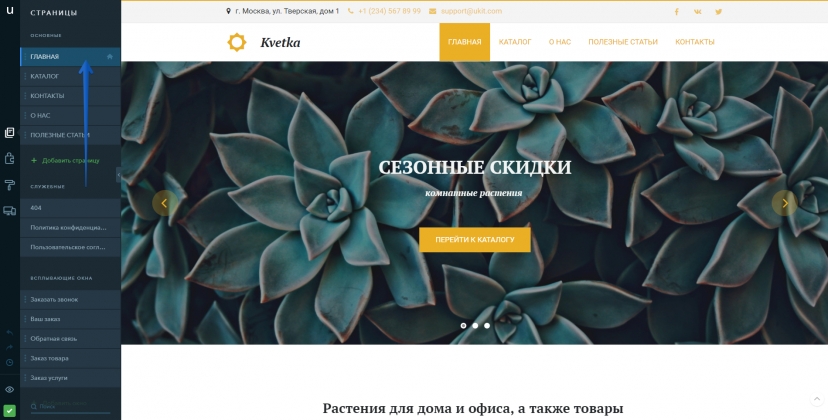
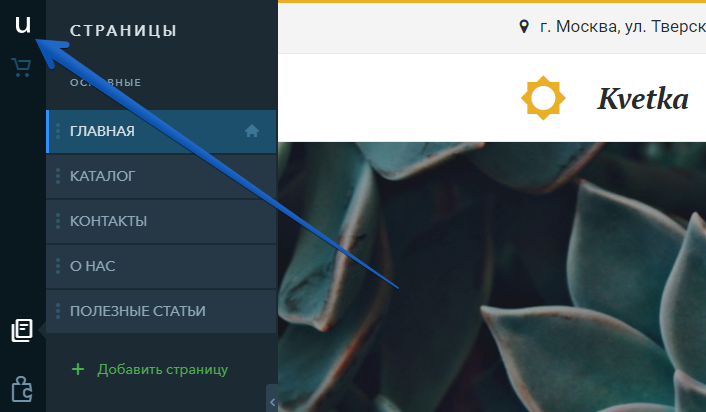
Перейдите в раздел управления страницами сайта:
Тема оформления «Домашние растения» включает в себя следующие страницы:
- Главная — страница, на которую будут заходит пользователи чаще всего;
- Каталог — содержит ассортимент предлагаемых вашим интернет-магазином товаров. На этой странице пользователь может приобрести у вас товар;
- Контакты — для размещения подробной информации о том, как с вами связаться: телефон, карта, форма обратной связи;
- О нас — описание вашей компании, её преимуществ и команды;
- Полезные статьи — на ней вы можете поделиться советами и полезной информацией, связанной с вашим товаром или профессиональной деятельностью.
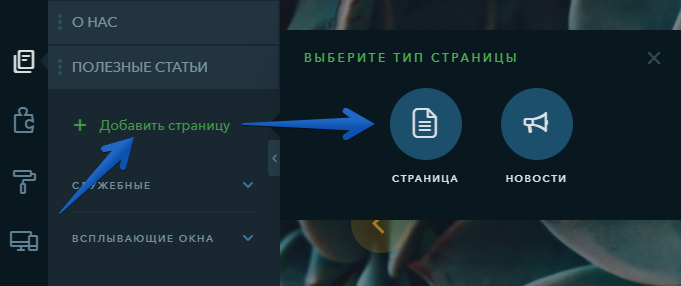
Чтобы добавить страницу, нажмите на соответствующую кнопку и выберите тип добавляемой страницы:

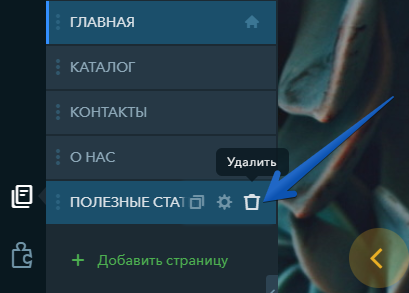
Чтобы удалить страницу, наведите на нее указателем мыши в списке и нажмите на изображение корзины:

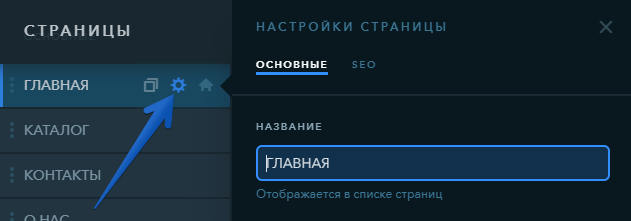
Редактирование страницы: наведите на страницу указателем мыши и нажмите на иконку «шестеренки». Основные настройки сайта включают в себя указание названия страницы. То, как она будет отображаться в списке страниц.

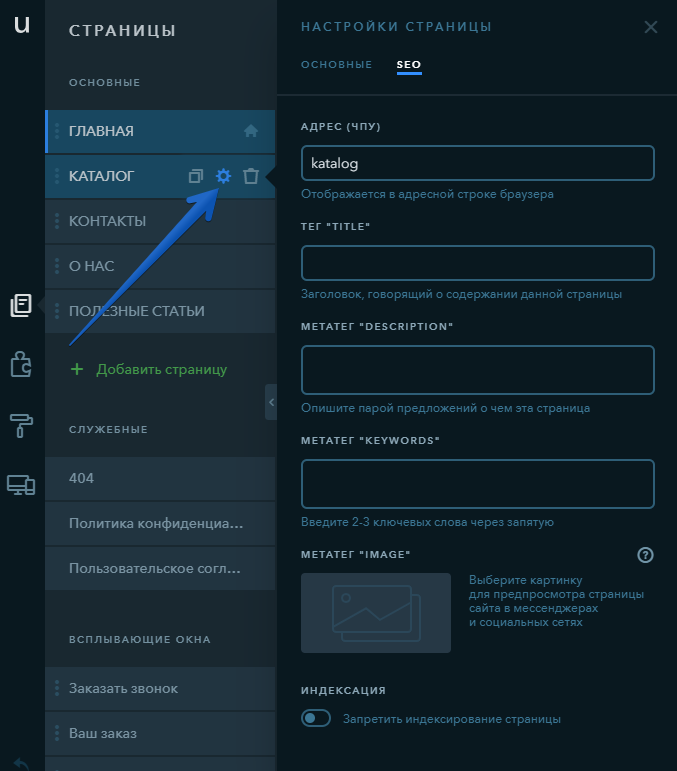
Вкладка «SEO» включает в себя перечень настроек для отображения страниц во вкладках браузера и в поисковых системах: заголовок, описание, ключевые слова. Здесь также можно задать адрес страницы и запретить индексацию этой страницы.

Чтобы перейти к наполнению страницы, нажмите на неё левой клавишей мыши в списке. В правой части конструктора появится содержимое страницы:
Рассмотрим подключение модуля интернет-магазина на примере страницы «Каталог».
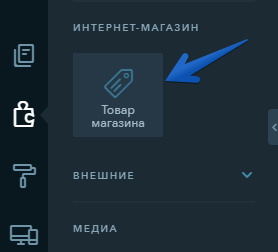
Перейдите на страницу «Каталог», выбрав её из списка страниц, и в левой части конструктора нажмите на иконку пазла («Конструктор»). Для активации модуля интернет-магазина перетащите виджет «Товар магазина» на сайт.

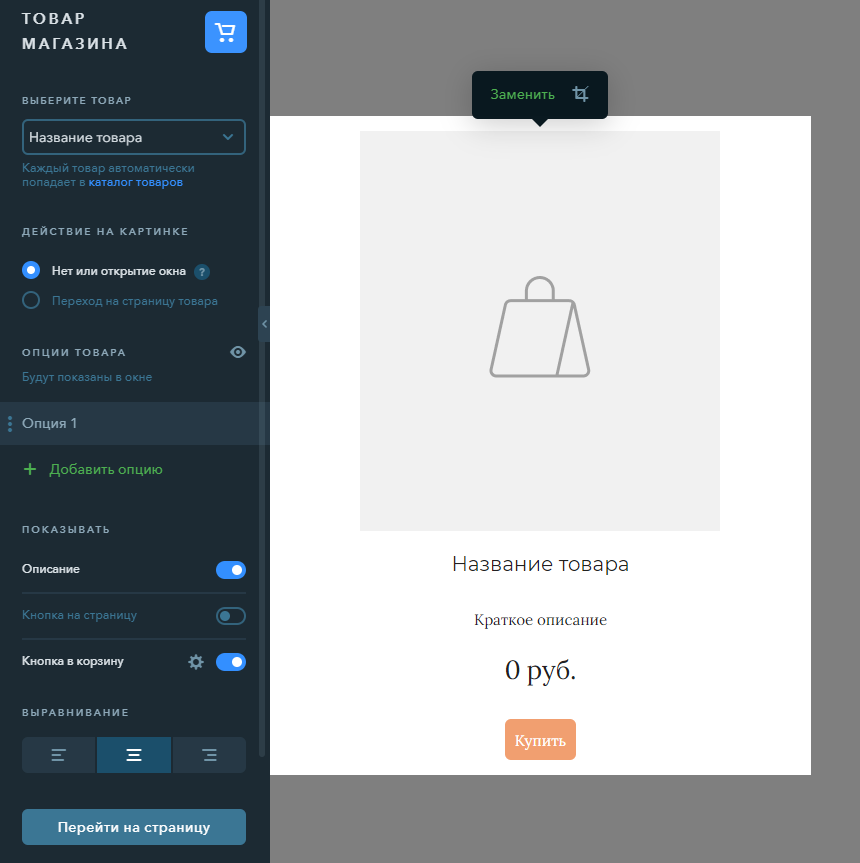
Перейдите в настройки виджета «Товар магазина», кликнув на него, и замените в нём стандартную картинку на изображение вашего товара, укажите его название, цену и описание, при необходимости настройте опции товара и страницу товара. Вы также можете настроить сбор статистики.

Примечание:
Вы можете добавить на сайт любое количество товаров.
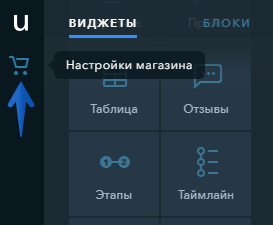
Теперь необходимо настроить сам модуль интернет-магазина. Для этого кликните на иконку корзины в левом верхнем углу конструктора:

В открывшемся окне будут доступны следующие вкладки:
- Каталог товаров — весь список добавленных вами товаров на сайт с возможностью перехода на страницу товара, дублирования и удаления товара;
- Настройки — выбор валюты магазина и единицы измерения, настройка сценария клика по кнопке добавления товара в корзину;
- Форма заказа — настройка уведомлений, текста письма и полей формы заказа;
- Доставка — создание и редактирование способов доставки, настройка стоимости доставки;
- Оплата — подключение и настройка способов оплаты;
- Страницы — быстрый переход на страницы «Оформление заказа» и «Успешный заказ» для настройки их внешнего вида.
- Промокоды — создание промокодов для вашего интернет-магазина, редактирование и удаление уже созданных. Больше о промокодах вы можете узнать в статье «Как создать промокод для интернет-магазина?».
Примечание:
При размещении виджета «Товар магазина» на сайте активируется 14-дневный пробный период, в течение которого вы можете протестировать и настроить все функции магазина. После истечения пробного периода оформление заказов на сайте будет ограничено до оплаты тарифов «Магазин» или «Про».
Дополнительную информацию по модулю интернет-магазина можно узнать в статье здесь.
Добавление в поисковые системы
Перед добавлением сайта в поисковые системы его нужно опубликовать.
Также, перед добавлением мы рекомендуем зарегистрировать для сайта свой домен, либо прикрепить ранее зарегистрированный.
Перейдите в панель управления сайтами, нажав по значку «U»:

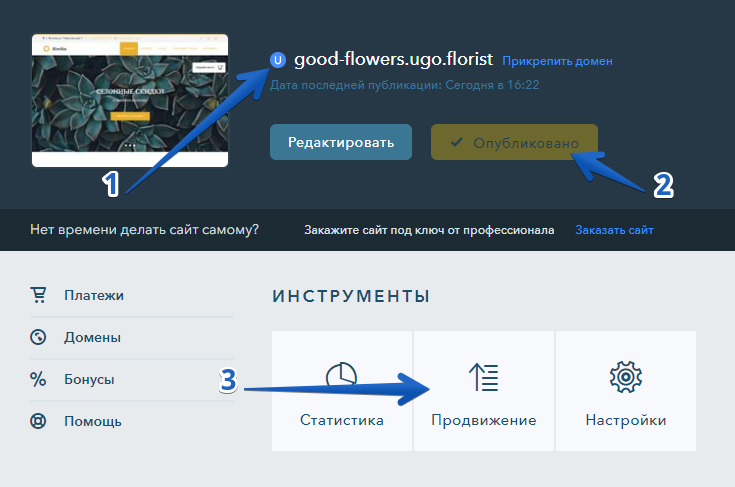
- Проверьте, что отображается нужный сайт
- Сайт должен быть опубликован
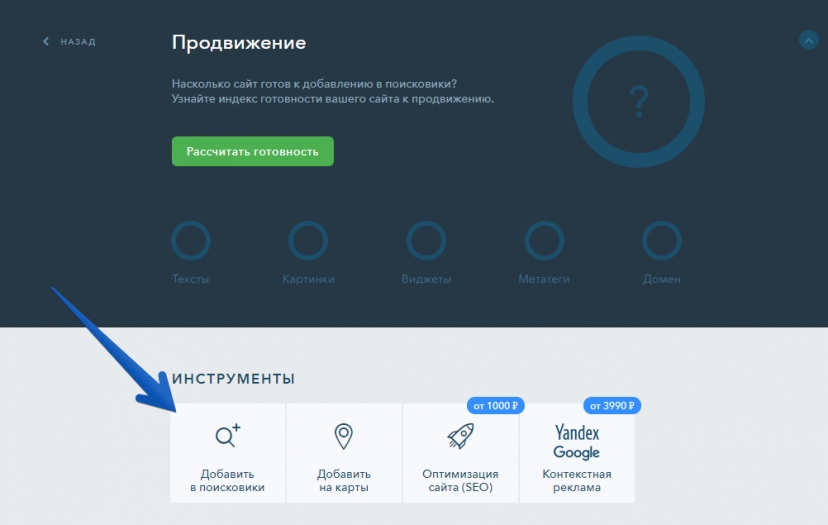
- Перейдите в раздел «Продвижение»

Чтобы сайт был виден в поисковых системах, необходимо добавить его в панель управления сайтами Google и Яндекс. Сделать это можно во вкладке «Добавить в поисковики»:
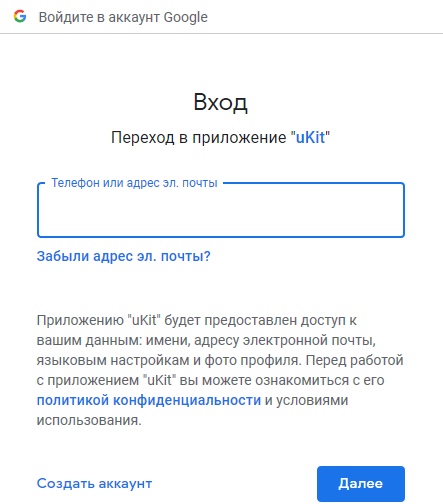
Нажмите на кнопку «Добавить сайт» под надписью «Google Search Console», потребуется ввести данные для входа в аккаунт Google. Можете использовать существующий или создать новый:
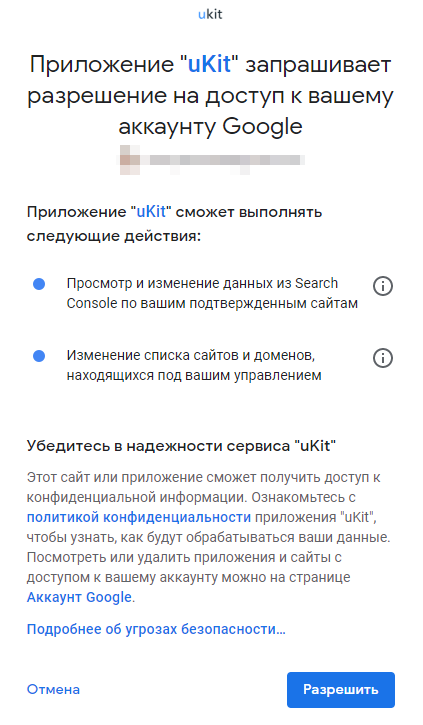
Дайте приложению uKit разрешение на доступ:
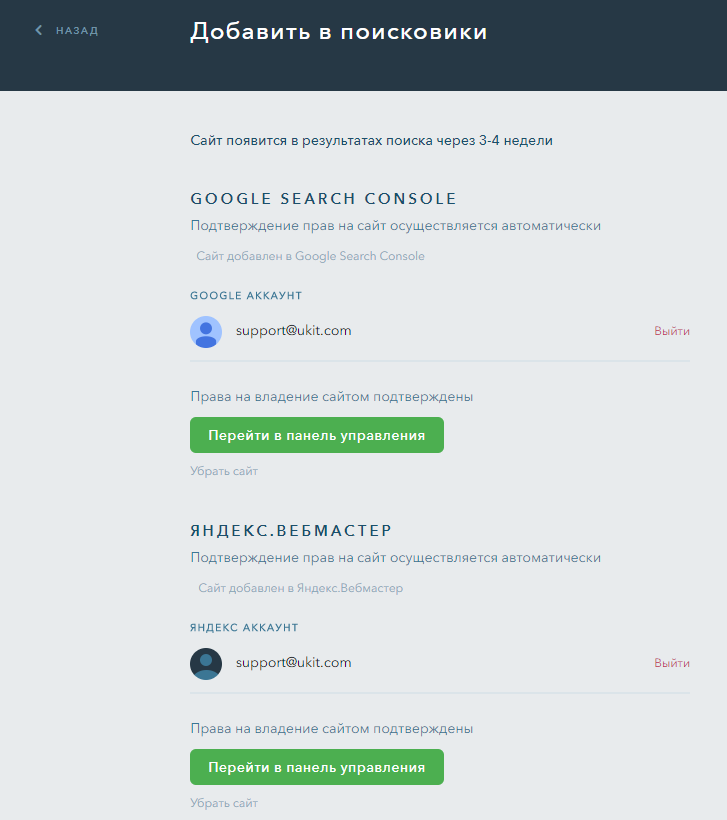
После успешного добавления сайта, появится такое сообщение

Значит сайт добавлен в Google и скоро появится в поиске.
Подключение статистики сайта
Статистика сайта нужна для отслеживания количества посетителей, которые заходят на сайт.
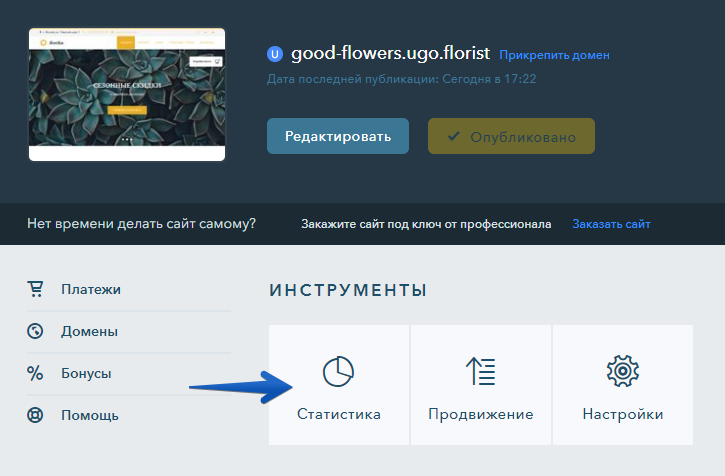
Перейдите в панель управления сайтами, нажав по логотипу «uKit»:
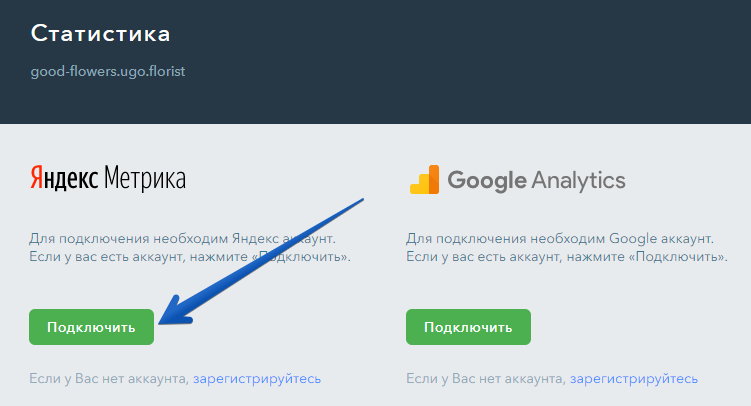
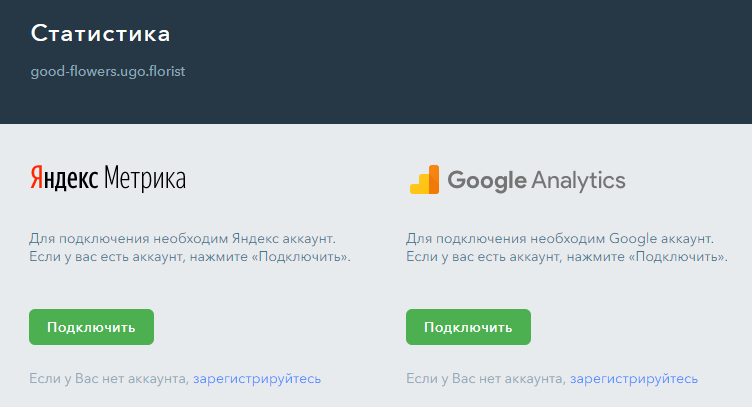
Перейдите к инструменту «Статистика»:

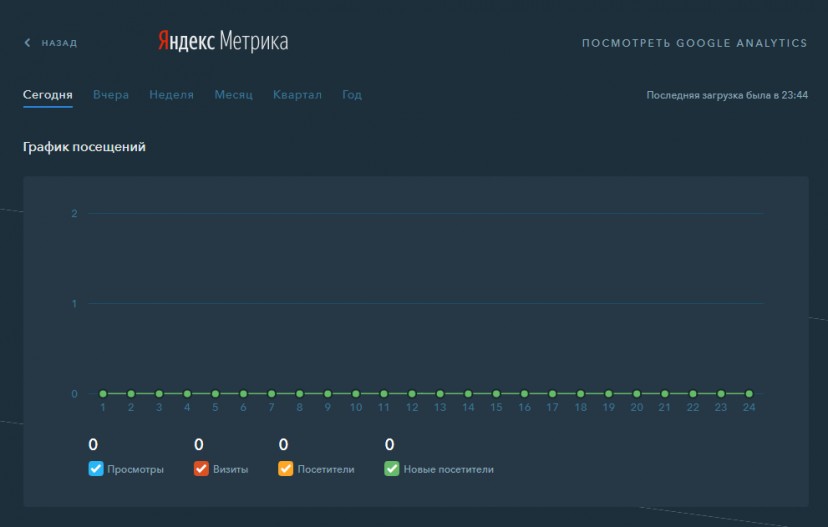
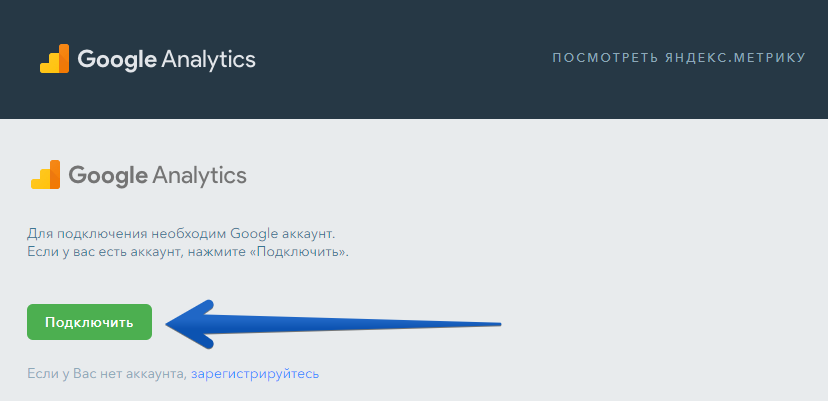
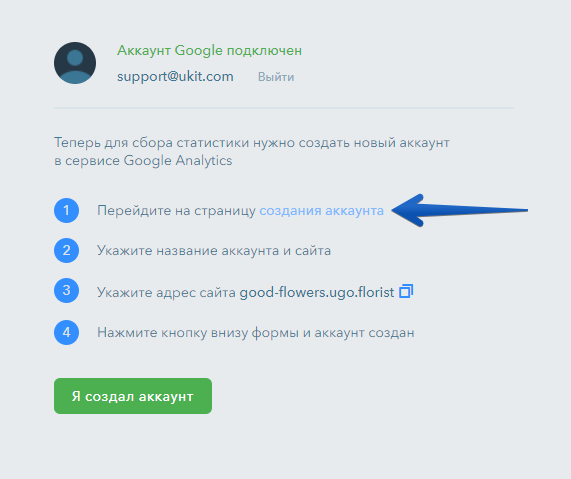
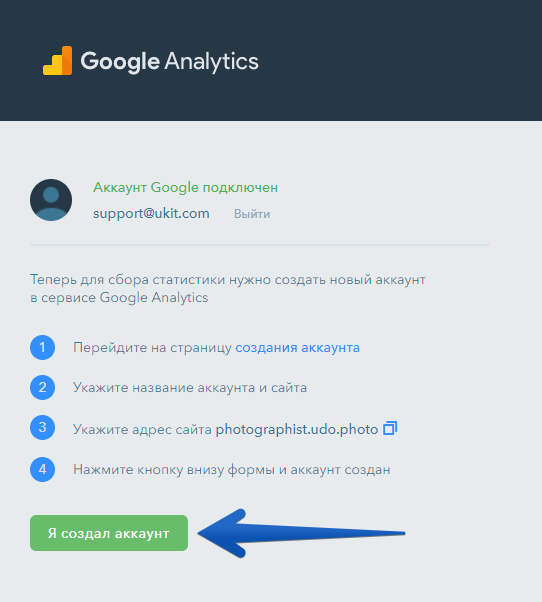
Вы можете подключить инструменты аналитики Яндекс Метрика и Google Analytics.

Вы завершили первоначальную настройку и запустили свой первый сайт. Теперь вы можете продолжить работу в конструкторе, а в случае, если у вас остались какие-либо вопросы, мы рекомендуем ознакомиться с ответами на часто задаваемые вопросы или написать нам в службу поддержки.
Попробуйте прямо сейчас!
Создать сайт