Настройки оптимизации загрузки сайта
В конструкторе uKit предусмотрены настройки оптимизации скорости загрузки сайта, среди которых оптимизация изображений, подгрузка изображений при скролле и отложенная загрузка стилей сайта.
Оптимизация изображений
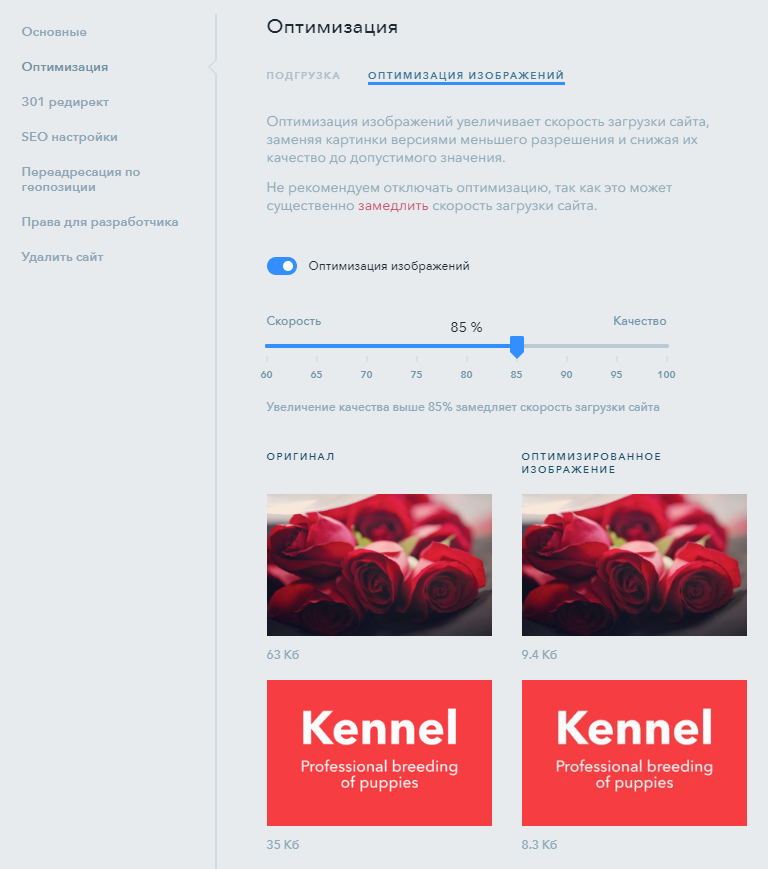
Оптимизация изображений увеличивает скорость загрузки сайта, заменяя картинки версиями меньшего разрешения и снижая их качество до допустимого значения.
По умолчанию все изображения оптимизируются до 85%-го уровня качества. Это оптимальное значение, при котором достигается наилучшее соотношение качества картинки и скорости загрузки вашего сайта. Вы можете изменить значения в разделе «Настройки», перейдя во вкладку «Оптимизация» и выбрав подпункт «Оптимизация изображений».
Вы можете установить оптимальный для вас уровень качества изображений и посмотреть на примере, как это будет выглядеть на сайте. Также доступна возможность полностью отключить оптимизацию изображений на вашем сайте.
Совет
Мы не рекомендуем отключать оптимизацию, так как это может существенно замедлить скорость загрузки сайта.
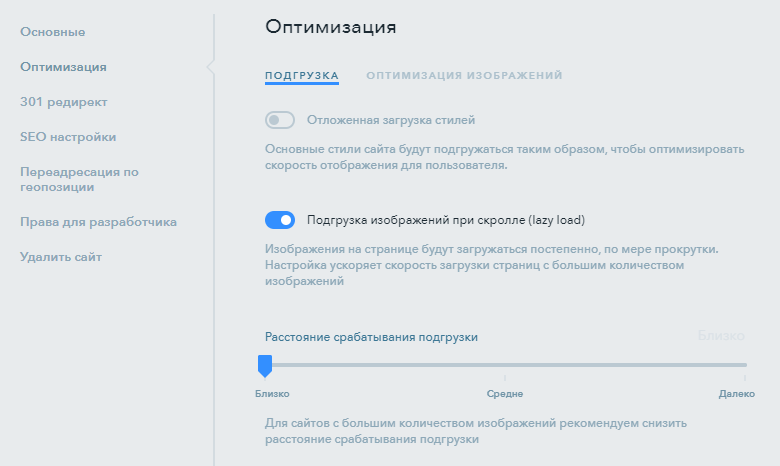
Подгрузка изображений при прокрутке
Во вкладке «Подгрузка» есть возможность настроить подгрузку изображений при скролле (lazy load). Это означает, что изображения на странице будут загружаться постепенно, по мере её прокрутки. Включение этой опции ускорит скорость загрузки страниц с большим количеством изображений.
После включения опции вы можете установить расстояние срабатывания подгрузки на значение: близко, средне или далеко.

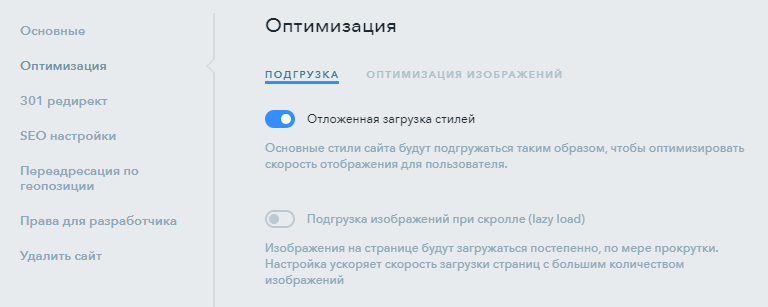
Отложенная загрузка стилей
В той же вкладке «Подгрузка» вы также можете активировать настройку «Отложенной загрузки стилей». С ней основные стили сайта будут подгружаться таким образом, чтобы оптимизировать скорость отображения контента, который видит пользователь в данный момент на экране, откладывая загрузку остальных стилей элементов, которые сейчас не видны.
Попробуйте прямо сейчас!
Создать сайт